Squarespace
NEW PUBLICATION DATEPICKER
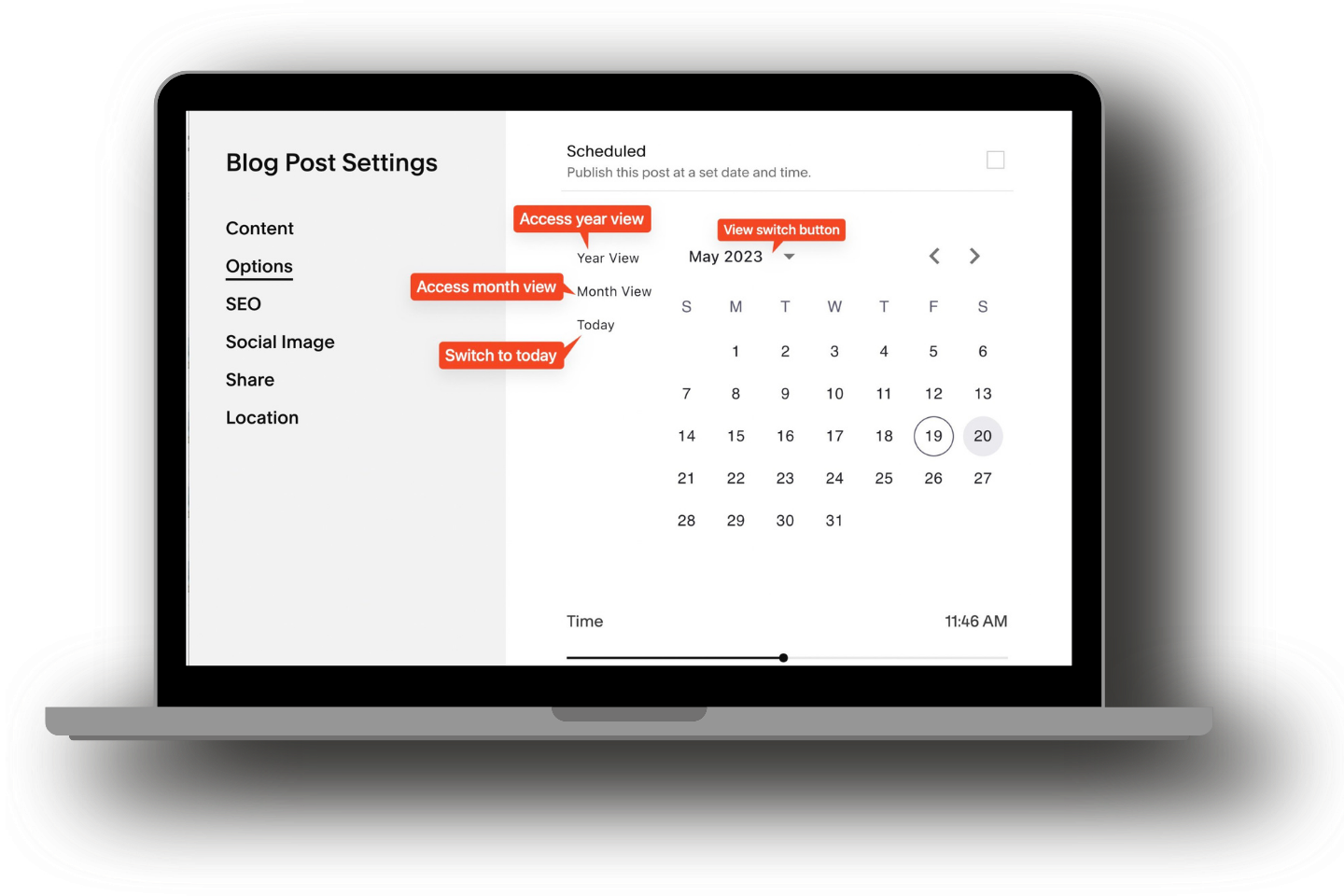
Easily manage publication dates with the enhanced Publication datepicker for Squarespace. This tool streamlines the process by providing month and year views, saving you time when updating dates far in the future or past.
Perfect for migrating content, changing blog post order, or importing content from other platforms, and now available for both Blog and Event status dialogs.
How it works
Publication Datepicker is easily activated and managed through Ground Control.
Here's how to get started:
Install Ground Control and access the Toolbox section.
Find the Publication Datepicker option in the Toolbox.
Toggle the switch to ON to enable the plugin.
The new Calendar picker now can be accessible in Blog Post and Event Settings, allow you to edit the publish date of events as well! Now it can be found on
Blog post Status dialog
Event Status dialog
Event Start and End time dialog
Source: christyprice.com
Frequently Asked Questions
-
Yes, you can backdate the publish date of your blog posts or events. Simply select the desired past date using the Datepicker in the blog post or event settings. This allows you to set a publication date earlier than the current date, helping you organize and schedule content as needed.
-
No, this plugin is not affiliated with Squarespace. It’s a third-party tool developed to enhance the platform's capabilities.








Explore More Paid Plugins from Beyondspace