Connect Crisp live chat to Squarespace website.
Crisp is a comprehensive multichannel messaging platform that enables seamless communication with your customers. With Crisp, you can engage in live chat, implement chatbots, manage your contacts within a CRM, automate processes, establish a help center, and more. It offers a perpetual free plan with two available seats, a Pro plan priced at $25 per month, and an Unlimited plan available for $95 per month.
This tutorial will help you install Crisp live chat platform to your site.
Step 1:
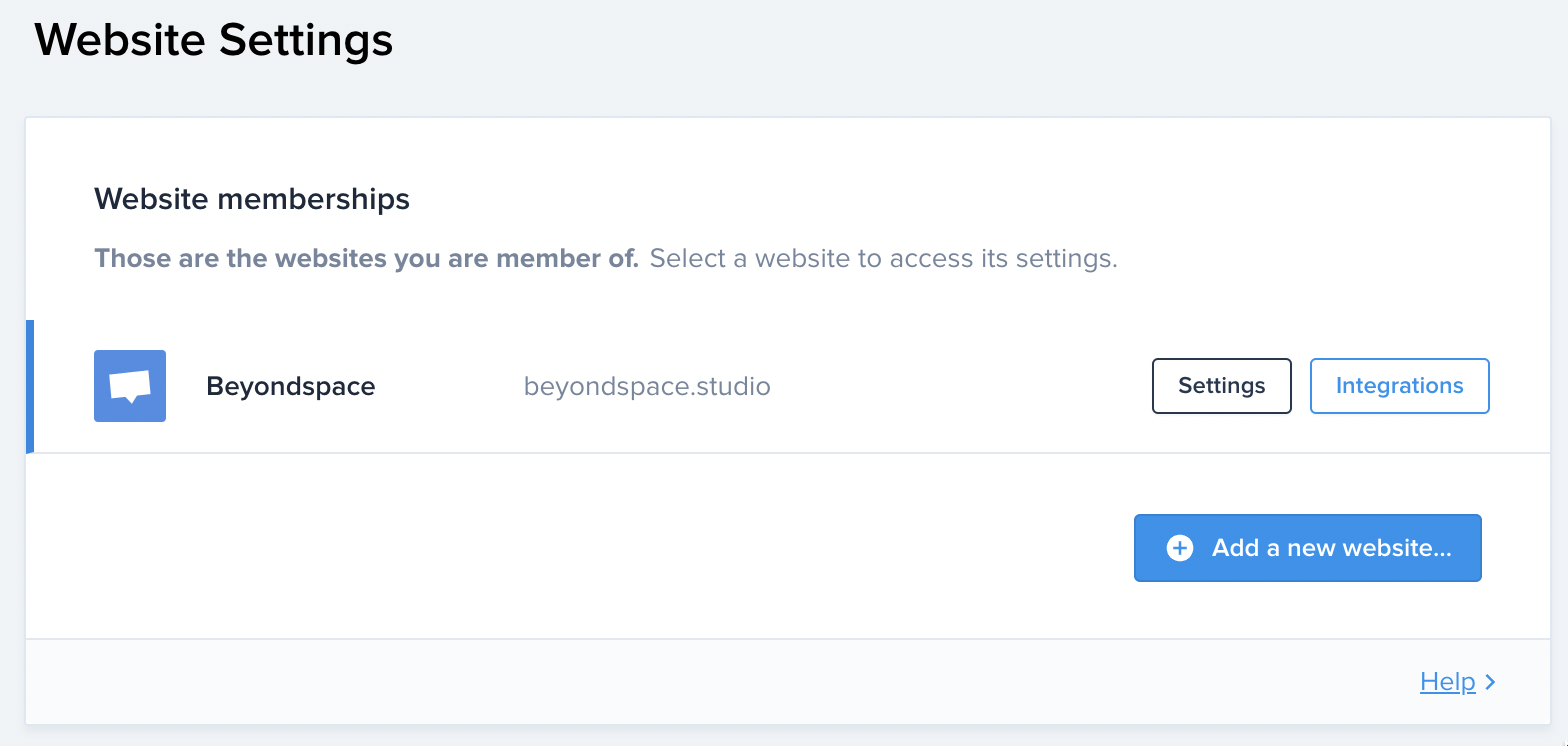
First you need to register and account with Crisp, then visit https://app.crisp.chat/settings/websites/ and click Integrations:
Crisp website settings
Step 2:
Select HTML to open HTML panel, and copy the given snippet in “1. Copy the following code” text box
Copy the HTML code
Step 3
Open Squarespace editor, go to your Website Settings > Website Tools > Code Injection (under Not Linked), paste your code in the Footer textbox, and hit the save button, visit this detailed instruction if you can’t find it
Paste the code to Footer injection
Done! Now you have a crisp chat on your website.
Crisp chat widget
Step-by-step tutorial included
Here's an interactive tutorial
** Best experienced in Full Screen (click the icon in the top right corner before you begin) **Bonus
You can open the Crisp chatbox widget via Squarespace buttons. Learn more in this guide.