How to connect Squarespace block Lightboxes
Are you tired of the limitations posed by traditional Squarespace lightbox galleries? Picture this: you meticulously design each page of your website using individual image blocks, carefully crafting the layout to showcase your work in the best possible light. But there's a catch – once your visitors click on an image to open the lightbox, there's no built-in navigation to seamlessly transition between images. Each block stands alone, leaving your visitors to navigate back and forth, disrupting their browsing experience.
That is when Lightbox Studio come to rescue, we have built-in option connectBlockLightbox that can help you achieve exactly that, there are 3 options available: disabled, section and page. Let’s dive in
Available options
1. disabled
In the default mode, ConnectBlockLightbox keeps things simple. It replaces the regular lightbox galleries on your page with the Lightbox Studio features. Each image block gets its own little lightbox, so browsing is a breeze.
2. section
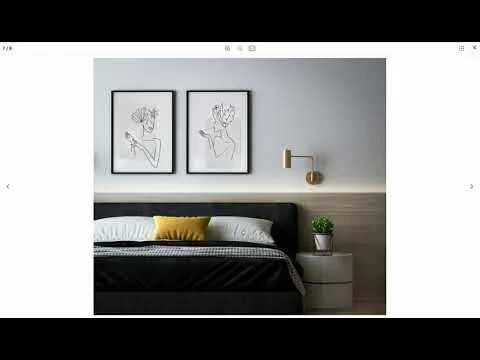
With the section mode, you can group all your blocks within a section into one single lightbox gallery. It help connecting individual Image Blocks (and Gallery blocks) to make a continuous lightbox navigation from self built grid. So far this settings is available for 7.1 sections only. In the below demostration, all 8 images from the section has been merged into single lightbox: 4 from Image blocks, 2 from Gallery Slideshow block
3. page
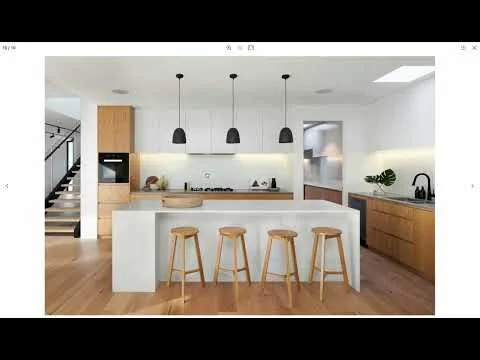
In page mode, ConnectBlockLightbox combines all your lightbox-enabled blocks and sections into a single, seamless gallery. It's like flipping through a digital photo album – but way cooler! Check the example, where I combined 2 more images from a Section Grid gallery, make it total 10 slides in the lightbox gallery
How to enable the feature?
The feature comes with latest update of Lightbox Studio plugin, after purchase and activate the plugin, you can visit the Live Playground, try the option you want in the Extras section.
Then switch to Code tab and copy the generated snippet to replace with the content in your Footer injection to activate the feature.
In case you got any issue, I am more than happy to help you out with the compatility check and activation!
Bonus
Have you wondered why a Slideshow Gallery block can have a lightbox enabled? That’s another feature of Lightbox Studio supports out of the box, check here for more detail on how to achieve that.