How to Reuse Galleries in Squarespace 7.1
Tired of Recreating Galleries Across Squarespace Pages?
Imagine uploading a gallery to one product page, only to repeat the process for every other product page where it’s needed. The clicks add up, and so does the frustration. If you’ve worked with Squarespace 7.0, you might recall the "Use Existing Gallery" feature that streamlined this task. Unfortunately, Squarespace 7.1 no longer supports it.
At Beyondspace, we understand the productivity challenges this creates. That’s why there are two solutions to bring this feature back: the long-standing Classic Gallery Block plugin and the more recent development, Synced Blocks, each designed to address this need in its own way.
How to Reuse Existing gallery
Method 1: Classic Gallery Block
The Classic Gallery Block plugin restores the beloved Gallery block on 7.1 Sections (Classic and Fluid Engine) and "Use Existing Gallery" feature, enabling you to reuse galleries effortlessly.
How It Works
Install the Plugin: Download and activate the free Classic Gallery Block via Ground Control.
Organize Your Galleries:
Create a dropdown in your navigation named Classic Gallery Pages.
Add a page under this dropdown, insert a Gallery block or section, and upload up to 250 images or videos.
Reuse Your Gallery:
Edit the page where you want the gallery.
Insert a Gallery block and switch to the Use Existing Gallery tab.
Select the appropriate gallery page from the dropdown list.
Reuse Existing gallery on Squarespace 7.1
With this plugin, galleries can be reused across pages. However, block settings (e.g., layout, lightbox) must be configured individually for each instance.
For more detail step-by-step tutorial, check this post.
Method 2: Synced Blocks Plugin
Synced Blocks takes reusability a step further by allowing you to synchronize not just gallery content but also block settings across your site.
How It Works
Install the Plugin: Activate the Synced Blocks plugin.
Set Up a Reusables Blog: Create a blog collection named Reusables, ensure its slug is /reusables
Create Your Synced Content:
Add a new post to the blog, insert a Gallery block, and publish the post.
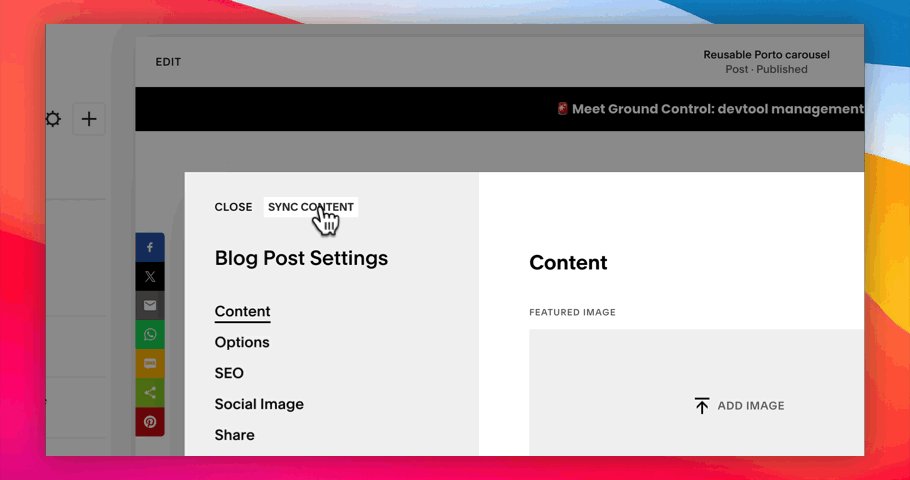
Use the Sync Content button in the post settings to save the gallery content.
Add the Synced Block:
On your target page, insert a Summary block linked to the Reusables blog.
Filter by the unique tag of your post to display the gallery.
Detail step-by-step tutorial can be found on this post
Sync Content button on Reusables
Changes to the gallery are instantly reflected across all instances, maintaining consistency in content and settings.
Comparing the Methods
| Feature | Classic Gallery Block | Synced Blocks |
|---|---|---|
| Cost | Free | Paid |
| Reusable Content | Gallery content only | Gallery content and block settings |
| Setup Complexity | Simple | Simple |
| Consistency | Requires manual settings per instance | Automatically retains settings site-wide |
| Advanced Features | N/A | Time-dependent content, persistent block ID |
| Use Case | Basic gallery reuse | Advanced reuse with dynamic controls |
Why Choose Synced Blocks?
Time-Dependent Content: Schedule galleries to appear or hide automatically using blog scheduling
Consistent Design: Synced Blocks retain a unique block ID, ensuring that css and code customisations changes can apply site-wide.
Why Choose Classic Gallery Block?
For those on a budget, the Classic Gallery Block is a fantastic free alternative, especially if your focus is on reusing gallery content without the need for synced settings.
Conclusion
Both methods bring back the ability to reuse galleries in Squarespace 7.1, addressing a key limitation of the platform. Classic Gallery Block is perfect for straightforward content reuse, while Synced Blocks offers a premium solution with advanced capabilities.
At Beyondspace, we’re committed to helping you get the most out of Squarespace. Explore these plugins and take your site’s functionality to the next level!