Adding Squarespace Code Injection: Comprehensive Guide
Sometimes you will find that Squarespace's built-in blocks and style options do not satisfy your needs. In these cases, it's time to extend your website's capabilities using custom code and insert them into Squarespace code injection.
Squarespace supports custom code in various ways, depending on your plan and where you want to insert the code. Most Squarespace plugins are installed using this method. Custom code injection can be inserted site-wide, affecting all content globally, or page-wide, where the effect is limited to a single page.
How to Insert Squarespace Code Injection
Custom CSS
Available on all Squarespace plans, custom CSS allows you to add CSS site-wide. It helps you change the appearance of elements, such as fonts, colors, and borders.
Steps to Access Custom CSS:
Visit your Squarespace admin dashboard via the
/configscreen.Click
Website->Pages->Custom Code (under Not Linked navigation)->Custom CSS.Edit your CSS and click
Save.
Squarespace custom css panel
Additional Note: Though named CSS, this panel supports LESS syntax. LESS extends CSS with dynamic behaviors such as variables, mixins, operations, and functions, which can reduce duplication when writing CSS. Once saved and rendered to the live site, LESS code in Custom CSS will be converted into CSS. You can also upload custom assets like custom fonts, images, and mp4 video files in Custom files.
Here's an interactive tutorial
** Best experienced in Full Screen (click the icon in the top right corner before you begin) **
Site-Wide Custom Code Injection
Custom CSS is good for styling, but advanced interactions between elements require JavaScript. Squarespace supports various ways to insert HTML, which can include <style> tags for CSS and <script> tags for JavaScript.
Squarespace code injection panel
Custom Code Injection Panel:
Visit your Squarespace admin dashboard via the
/configscreen.Click
Website->Pages->Custom Code (under Not Linked navigation)->Code Injection.From this panel, you have two options to insert custom code:
Header Code Injection: Inserts code into the
<head>tag before the<body>content. This is the recommended place to insert code dependencies or libraries.Footer Code Injection: Inserts code into the footer, optimizing the loading of custom code as it will not block content load.
Insert code injection to Squarespace Footer
Here's an interactive tutorial
** Best experienced in Full Screen (click the icon in the top right corner before you begin) **
Website Footer Code Block
The website footer is available on most pages of your site, so injecting a code block in the footer will have a similar site-wide Squarespace code injection effect. Edit your footer and inject a code block there; HTML is supported.
Squarespace footer code block
Single Page Custom Code Injection
Sometimes you want the effect on one page only, not the whole site. This is available as Page Header Code Injection, which will insert code into your content <body> tag.
For regular pages and Portfolio collection
Visit your Squarespace admin dashboard via the
/configscreen.Click
Pages->Gear Iconnext to the page ->Advanced-> Paste the code at the end of the snippet.
The description of the panel may be misleading as it says "Inject code in the page’s <head> tag," but it should be named <body> or Squarespace should update the renderer to the actual HEAD tag.
Collection Pages Custom Code Injection
For collection pages (Course, Video, Store, Event, Blog):
Visit your Squarespace admin dashboard via the
/configscreen.Click
Pages->Gear Iconnext to the page ->Advanced-> Page Header Code Injection.The Code Injection panel will show up
Collection Pages Custom Code Injection
Blog post item Code Injection
For blog posts, there is a special place to add Squarespace code injection to all blog post item pages under the same blog.
From the admin page ->
Pages->Gear Iconnext to the page ->Advanced-> Post Blog Item Code Injection.Pasting code into this panel will apply to all blog posts
Blog post item Code Injection
Page Code Injection via Code Block
Code block insertion on a page can help you determine the position of the custom code on your page. This is useful for inserting third-party website widgets like Elfsight widgets on your page.
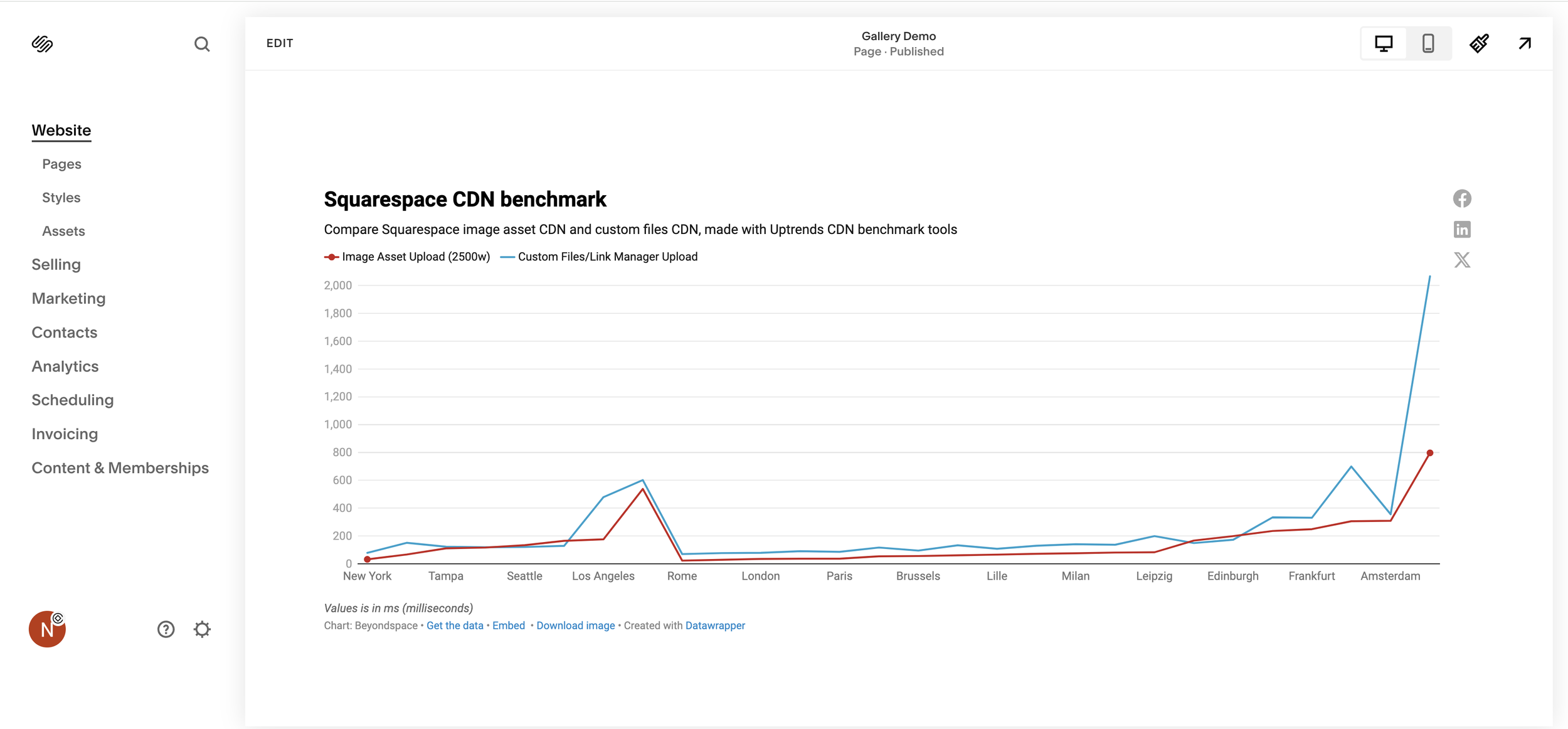
For example, this DataWrapper chart is inserted into a blog via Code block insertion
Insert code block to page
Special Page Code Injection
These page code injection can be accessed via Custom Code injection method, scroll down until you see the text boxes for them
Lock Page
The lock screen appears when a page or site is hidden behind a site-wide or page password. Code injected here displays above the lock screen's password field.
Squarespace lock page injection.png
Order Confirmation Page & Order Status Page
Code added here is injected into the order confirmation page that appears after a customer checks out. You can use this code to apply conversion tracking scripts.
| Feature | Order Confirmation Page | Order Status Page |
|---|---|---|
| Product Types | Gift cards, memberships, and subscriptions | Physical, download, and service products |
| Can be revisited? | No | Yes |
| Can add tracking code? | Yes | Yes |
| firstPageView supported? | No | Yes |
Find the block/section id on squarespace
Sometimes custom code need to know specific block on squarespace via it's id, that is when you can use a chrome extension to allow inspect the name of the block
1. Install chrome extension Squarespace ID Finder
2. Open the page, click on the extension icon to get the correct id
Troubleshooting Custom Code
If your custom code injection does not work, try these steps
If the custom code injection doesn't take effect, try refreshing the page.
Custom code content will not be displayed in the code block in edit mode; you need to exit the edit mode and enter the preview to see it in action.
If it still doesn't work, reach out for support from the code provider as Squarespace code injection falls outside of Squarespace support
Squarespace Safe Mode
If custom code breaks your site completely, you can use Safe Mode to temporarily neutralize all custom code injections on your site to troubleshoot the issue. Append /safe to your site config URL to enter Safe Mode.
For example, if your site dashboard URL is https://your-site.com/config, the safe mode URL will be https://your-site.com/config/safe.
If you are using Ground Control, Safe mode can be activated quickly using Quick links in Quick acces section
In the example below, the Chart code block is disabled when enable Safe Mode. To exit Safe Mode, click ENABLE SCRIPTS IN PREVIEW and refresh the page
Squarespace Code Injection Usage Examples and Tips
Using code injection in Squarespace can significantly enhance your site's functionality and appearance. Here are some practical examples and best practices to get you started:
Code Injection Usage Examples
Meta Tag Insertion Meta tags provide metadata about your website, which can improve SEO and enhance how your site is displayed in search results.
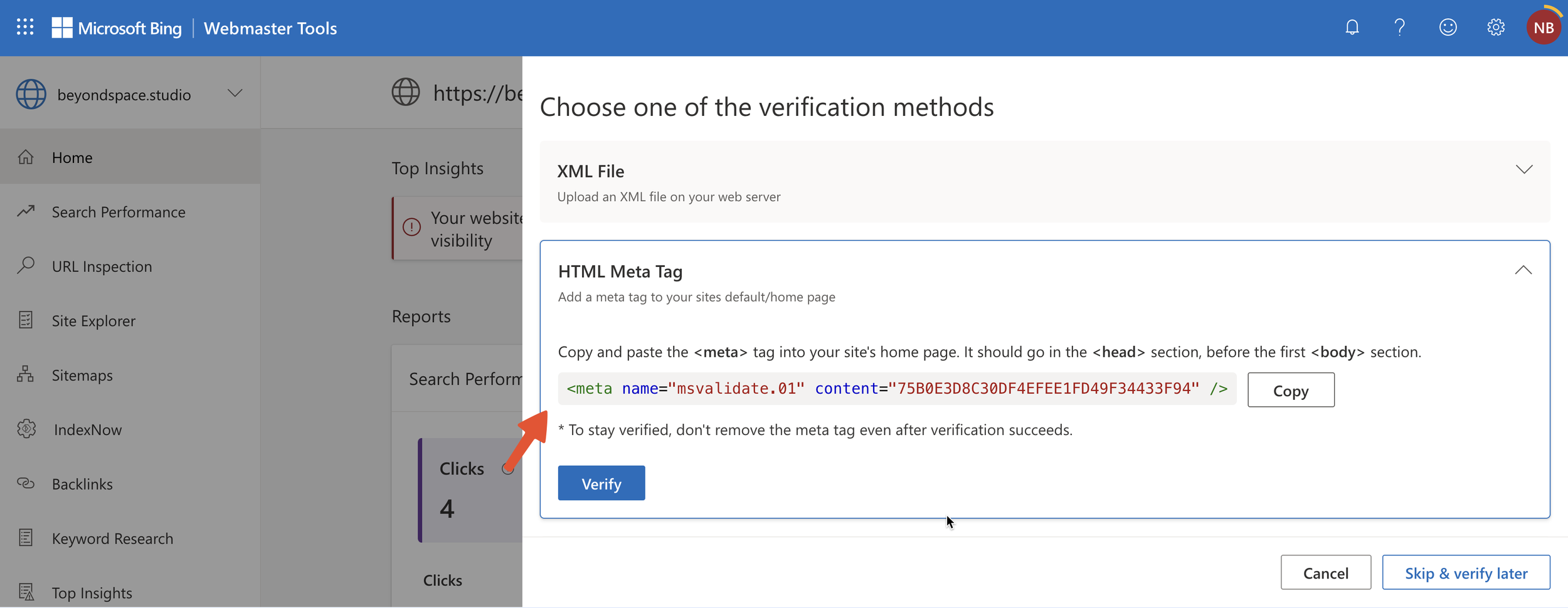
Domain Verification Using Meta Tag Domain verification is essential for services like Google Search Console or Bing Webmaster Tools. Insert the verification meta tag in the header section of your site to confirm ownership.
Tracking Code Add tracking codes like Google Analytics, Facebook Pixel, or other analytics services to monitor and analyze your site's performance.
Conversion Tracking Code on Post Purchase Page Squarespace code injection can be used to track conversions, you can add specific scripts to the order confirmation or order status pages, ensuring you capture purchase data accurately.
3rd Party Website Widgets Integrate widgets from providers like Elfsight widgets, Senja review widget, Datawrapper charts and tables widgets, or chat widgets to add extra functionality to your site. These widgets can enhance user engagement and interactivity.
Meta tag code injection sample on Bing Webmaster
Squarespace Plugins
Most Squarespace Plugins are distributed via Custom Code Injection
Premium Squarespace Listings Explore our Premium plugins listing to find plugins that can enhance your website's functionalities. These plugins often require custom code injection for installation.
No-Code Customizations Providers like Sparkplugin offer no-code customization options for your site. These also require a small snippet to be installed in your site footer.
Free Plugins from Beyondspace Beyondspace offers some free Squarespace plugins that work via Tampermonkey scripts, allowing you to enhance your Squarespace admin dashboard even on a Personal plan.
Admin Quick Access
Simplify your workflow by using our free plugin to quickly access Custom Code Injection and Custom CSS panels, reducing the number of clicks required.
Best Practices When Using Custom Code
Utilize Built-In Features First Always try using Squarespace's built-in blocks and style settings before opting for custom code. These are supported by Squarespace and can save you time and money.
Be Aware of Platform Updates Squarespace code injection falls outside of Squarespace support. A working code today might not work tomorrow due to platform updates. Check the plugin provider's terms of service to understand their support policies.
Use Trusted Providers Always use custom code and plugins from trusted providers with extensive support. It's worth trying the code on a trial staging site to ensure everything works correctly.
Conclusion
I trust that this article has provided you with a thorough walkthrough on incorporating custom code in Squarespace. At this point, you should possess a clear comprehension of what custom code entails, the different methods to apply it, and a few practical examples to kickstart your journey.
To summarize, custom code empowers you to:
Enhance your site's functionality and appearance.
Integrate third-party services and widgets seamlessly.
Track user interactions and conversions effectively.
With these capabilities, you're well-equipped to leverage custom code to achieve your website goals on Squarespace. Happy coding!















Squarespace is updating the 7.1 store experience — this includes markup changes to Product List and Product Detail pages that may break custom code or third-party plugins.
→ Read the full breakdown on our blog