Embedding AI Chatbots into Your Squarespace Website
This guide will show you how to seamlessly embed a DocsBot AI chatbot into your Squarespace website. By integrating this tool, you can offer real-time support to your visitors, enhancing their experience and boosting engagement.
Before we begin, make sure you have the following:
An active Squarespace website: You’ll need access to your Squarespace account and editor, Business plan or higher is required to add custom code injection
A DocsBot AI account: If you don’t already have one, sign up for DocsBot AI and set up your chatbot. Free plan available for testing the chatbot features
Train your chatbot using Squarespace content: you can follow this tutorial on how to train chatbot with your site content
Ready to enhance your site with a DocsBot AI chatbot? Let’s dive into the step-by-step process!
Step 1: Retrieve Your DocsBot AI Embed Code
Log in to your DocsBot AI account.
Go to the Bots page and select the chatbot you want to embed.
Click the button Widget Embed to copy the full code provided.
Docsbot chatbot embed code
Integration Options for DocsBot AI Chatbot
On this page, you’ll find two ways to embed your DocsBot AI chatbot into your Squarespace site:
Floating Button: Display a button that remains visible on your screen, allowing users to open the chatbot with a click.
Embedded iFrame: Seamlessly inject the chatbot directly into your site’s content, making it a natural part of your page layout.
The embed code is essential for integrating the chatbot into your Squarespace site. Keep it handy for the next steps!
Step 2: Embed DocsBot Chatbot into Squarespace
You can integrate the chatbot using one of the two methods below:
Option 1: Floating Button
Copy the floating widget embed code from your DocsBot AI account.
Access the Footer Code Injection panel:
Navigate to Website → Pages → Website Tools (under "Not Linked") → Code Injection.
(Pro tip: Use the Admin Quick Access plugin for faster access to the Code Injection panel.)
Paste the code into the Footer Code Injection field.
Save the changes and preview your site.
The floating "Help" button will now appear on your website.
Click the button to show the floating chatbot panel
Docsbot chatbot floating widget
Pro Tip for Floating Button Widget
If you'd prefer not to have the widget floating on your page and instead want it embedded directly into the content (similar to an iframe), you can do this by adding an element with the ID docsbot-widget-embed anywhere on your page. The chatbot widget will be mounted into this element.
Here’s an example of the code you can use:
<div id="docsbot-widget-embed" style="max-width:600px;height:650px;margin:20px auto;"></div>
If the element with the ID docsbot-widget-embed is not found, the widget will appear as a floating button by default. To embed the widget into a specific page without displaying the floating button, include only the JavaScript embed code and the docsbot-widget-embed element on that page.
Option 2: Embedded iFrame
You may not desire to have the Docsbot AI widget floating on the page, but instead embedded into the page similar to an iframe, follow these steps:
Copy the embed iframe code from your DocsBot AI account.
Go to the specific Squarespace page where you want the chatbot to be displayed.
In the Squarespace editor:
Click the “+” icon to add a new content block to the page.
Select the “Code” block from the available options.
Paste the embed code into the Code block.
Save the changes and preview your page.
The chatbot will now appear as part of your page content.
Docsbot chatbot iframe embed
Pro Tip: Adjusting the iFrame Size
To customize the size of your embedded chatbot for a seamless fit within your Squarespace page, modify the width and height attributes in the iFrame code.
Here's an example of the iFrame code you can adjust:
<iframe src="https://docsbot.ai/iframe/dummy"
width="600"
height="650"
frameborder="0"
allowtransparency="true"
scrolling="no">
</iframe>
Width: Controls the horizontal size of the chatbot. Example:
width="600".Height: Determines the vertical size of the chatbot. Example:
height="650".
Feel free to experiment with different values until the chatbot integrates smoothly with your page layout. Always preview your changes to ensure the design looks polished and user-friendly!
Step 5: Customize (Optional)
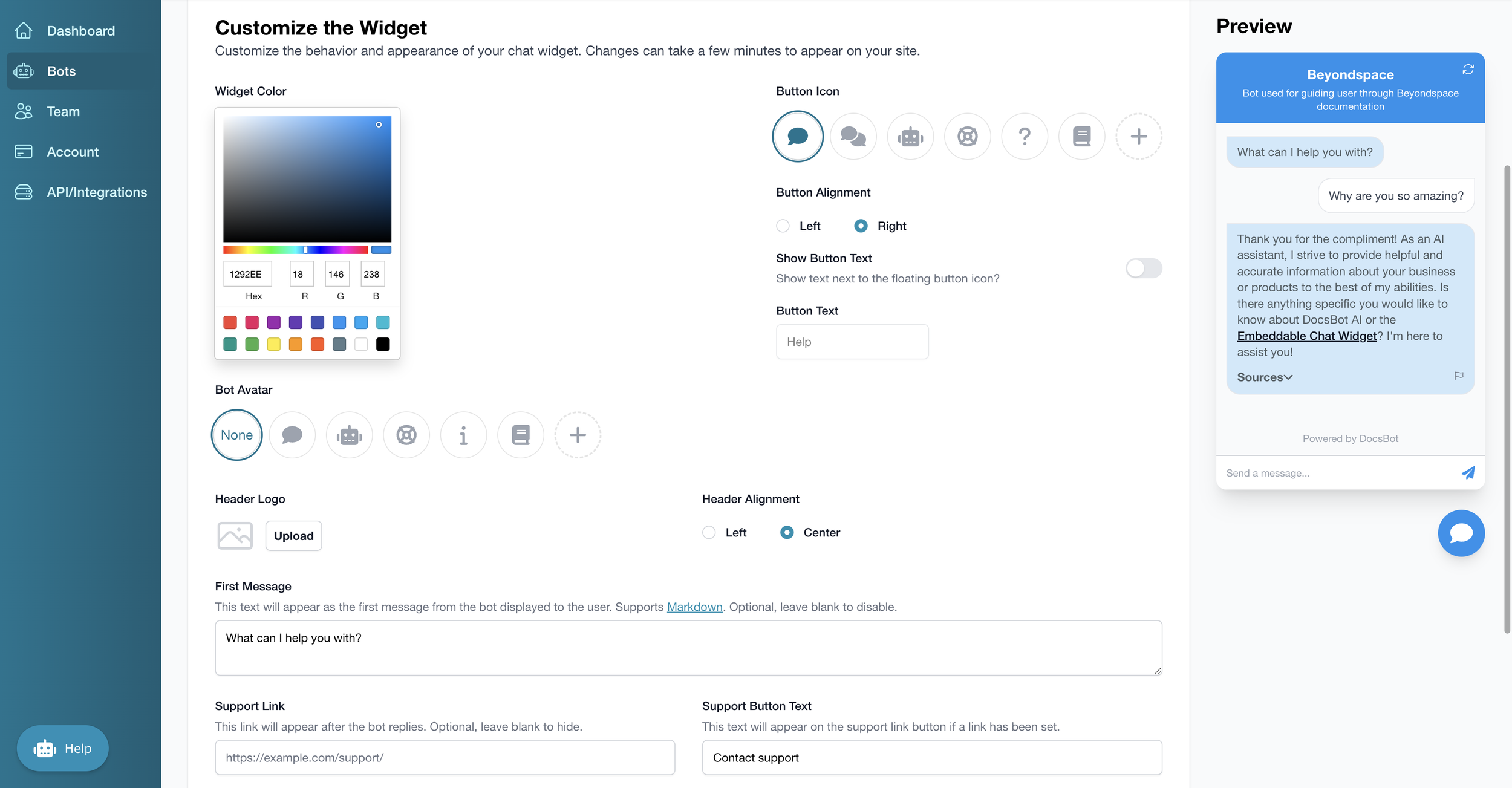
If you'd like your chatbot to seamlessly align with your website's design, DocsBot AI provides extensive customization options. Go to the embed widget page and scroll down, you can see a list of customisation options:
Widget Color:
Choose your preferred color to match your website's branding. You can select from a color picker, input RGB values, or use a hex code.Bot Avatar:
Pick an avatar icon for your chatbot, or leave it blank if you prefer no avatar.Header Logo:
Upload a custom logo that will appear at the top of your chatbot window.First Message:
Set the initial greeting your visitors will see when they interact with your bot. Markdown is supported for formatting.Support Link:
Add a link to your support page. This link will appear as a button below your bot's responses.Support Button Text:
Customize the text for the support button, such as "Contact Support."Header Alignment:
Adjust the alignment of your bot header—choose between Left or Center.Button Icon and Alignment:
Select a button icon for the floating widget (e.g., chat bubble, question mark).
Decide whether the button aligns to the Left or Right of the screen.
Button Text:
Add or remove text next to the floating button. For example, you can display "Help" next to the button.Show Sources:
Enable this option to display the titles and links of sources used in the bot's answers.Show Branding:
Toggle the DocsBot branding at the bottom of the widget. Depending on your plan, you might be able to remove this branding.Allowed Domains:
Specify which domains are permitted to display this chatbot. Enter them as a comma-separated list (e.g.,mysite.com, subdomain.mysite.com).
By customizing these settings, you can ensure your chatbot complements your website while maintaining a user-friendly and professional appearance.
For advanced customisation beyond these settings, check Custom CSS
Conclusion
Adding a Docsbot AI chatbot to your Squarespace site enhances customer support and engagement. By following this guide, you've equipped your site with a tool that offers real-time assistance, improving user experience and site functionality. Enjoy the benefits of a smarter, more responsive website!
If you're looking for inspiration on how to maximize the potential of Docsbot, check out our guide on turning user queries into an SEO-boosting FAQ page for your Squarespace site. It's a simple way to repurpose real questions into valuable content. Read the full guide here.
Docsbot AI offers a free plan for personal use with no credit card required. You can import up to 50 pages of content, interact with your bot, and enjoy 30 days of service before the bot is deleted. The free plan includes 1 bot, 50 source pages, and 100 questions. Try it out today and elevate your website’s customer service!