How to Enable Lightbox for Squarespace Auto Layouts Sections
In the last post, Proposal for Lightbox in Auto Layouts, I shared some ideas on how the lightbox feature should work on Squarespace Auto Layouts sections in the 7.1 template. I'm excited to announce that with the recent update of Lightbox Studio, our Squarespace gallery plugin now supports auto layouts sections. This expands the functionality beyond the previously supported gallery blocks and sections.
Supported Sections:
Auto Layouts: Simple List, Banner Slideshow, Carousel
Steps to Enable Lightbox for Auto Layouts Sections
Enabling Lightbox for Auto Layouts sections will affect your site globally, meaning once you turn on the feature, it will apply to all Auto Layouts sections on your site.
Config Lightbox Studio
Install and activate Lightbox Studio on your website
Navigate to the Playground on Lightbox Studio
Make sure the Auto Layouts (7.1) lightbox setting is checked
Switch to CODE tab and copy the generated snippet
Replace the snippet with the old beyondspace snippet in your Footer injection. Learn more
Activate Auto layouts lightbox
Insert an Auto Layout
Auto-layout is available as sections template under People, Services, or Testimonials.
Select an Auto layout
Note: The "Show image" option must be checked to ensure the lightbox is activated. Edit the section -> Elements -> Ensure Show Image is checked
Show Image on items
Noteable features
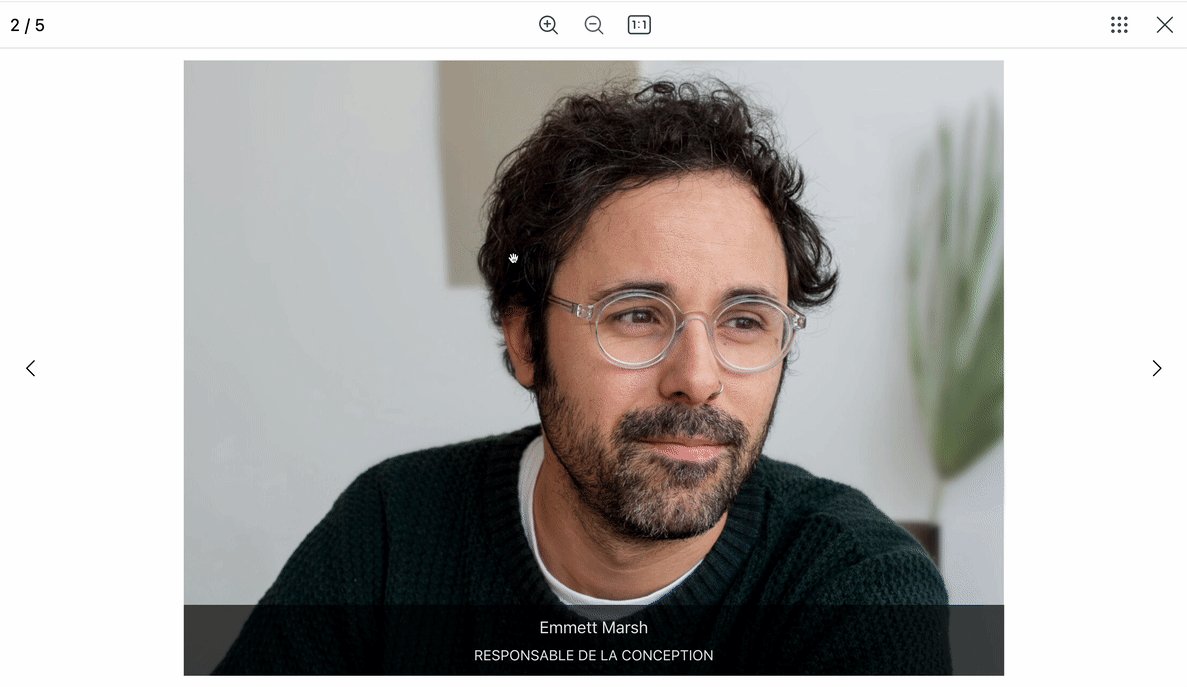
Lightbox Captions
Lightbox Studio can display captions consisting of the title and description, which are extracted from the Auto Layouts items. The captions will be retrieved even if you turn off the "Show Title" and "Show Body" options for the items. This allows you to hide captions in the main gallery and only show them in the Squarespace lightbox. The item Button will be left out of the lightbox captions.
Show captions only on lightbox
Editing Captions: Turning a toggle off hides its corresponding option in the Content tab. If you want to edit the captions, toggle on the "Title" and "Body" of the item, edit them, and then turn them off again.
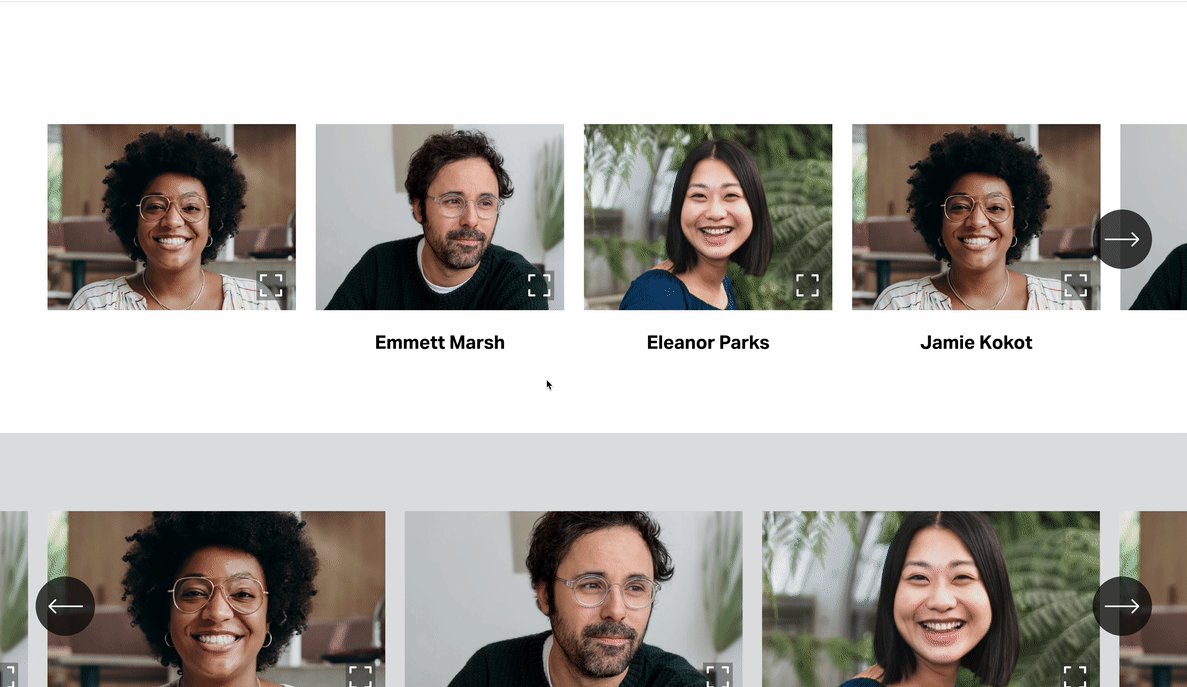
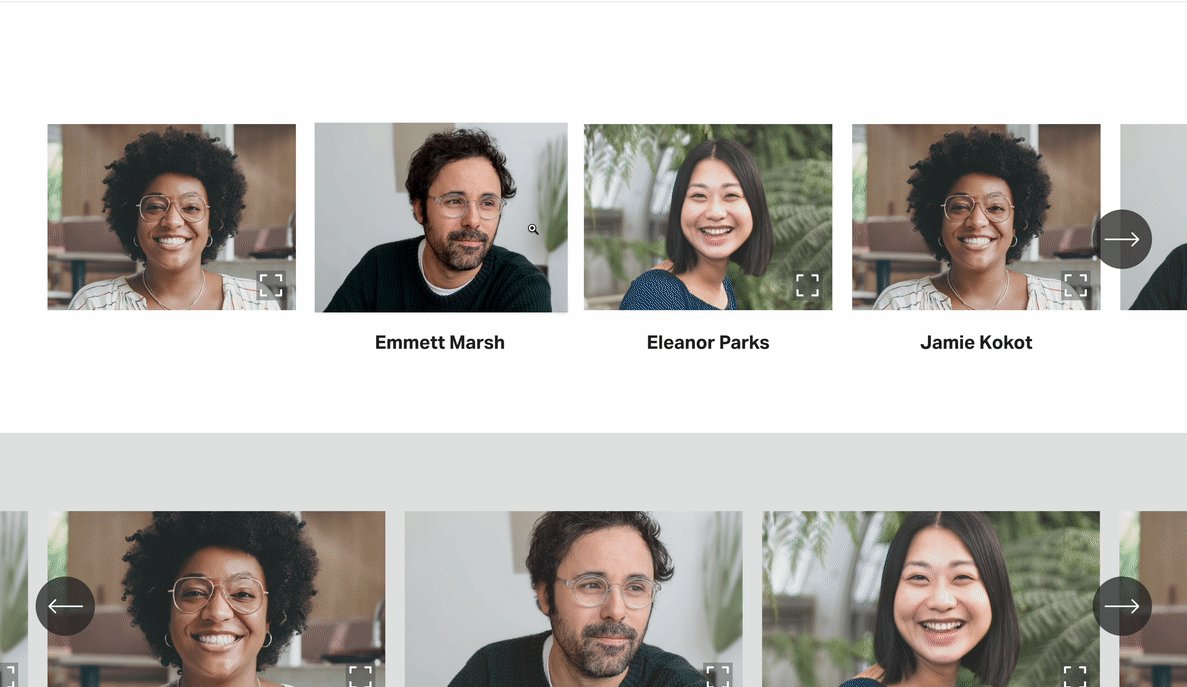
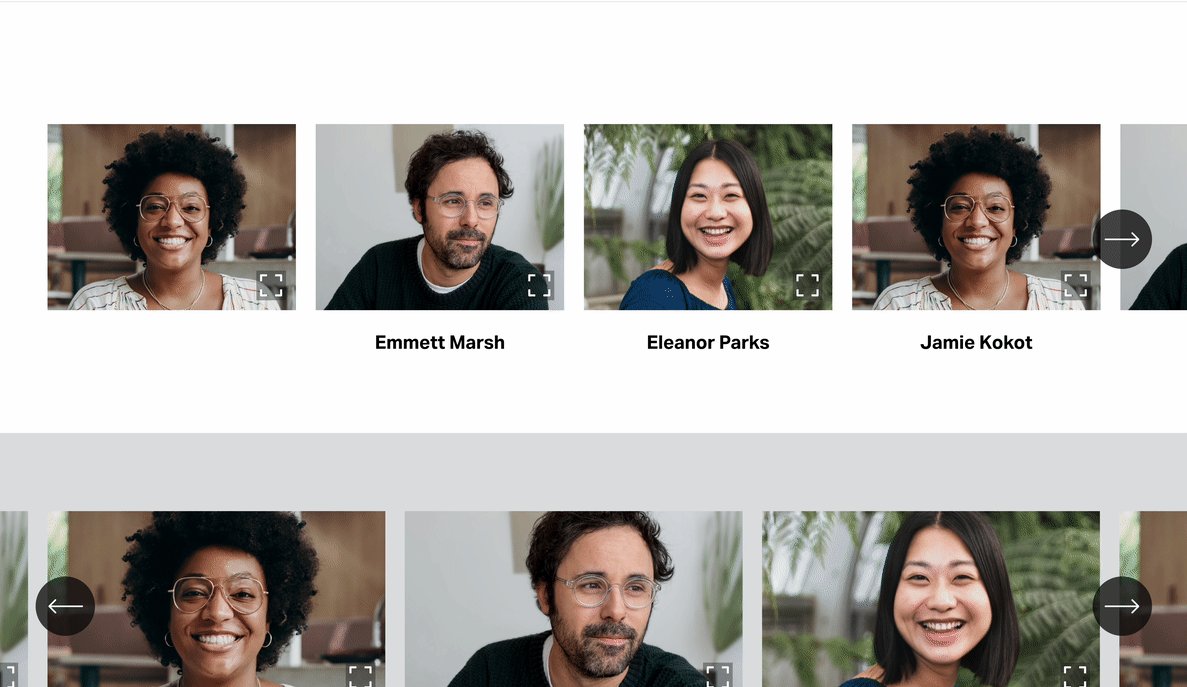
Lightbox Indicators
Auto Layouts enabled with lightbox will show a lightbox indicator, informing users that they are about to open a lightbox.
Infinite Scroll support
For layouts that support infinite scroll, Lightbox Studio handles them well. You can toggle the setting by navigating to Edit sections > Design > Infinite Scroll.
Auto layouts Infinite Scroll
Preview the Auto layouts lightbox before purchasing
As introduced in this post, you can preview the Lightbox Studio features on your site before purchasing, This ensures compatibility issues are checked and resolved before you commit to the plugin.
Place your site URL in the playground enable preview
Open the page where you Slideshow and Reel is located
Toggle the setting Auto Layouts (7.1) lightbox on the playground
Preview the gallery lightbox on your Slideshow Gallery section