Implement Video portfolio concept with Lightbox Studio
In this tutorial, we'll show you how to create a sleek and functional Squarespace video portfolio design on Squarespace using Gallery grid section and Lightbox Studio - Squarespace lightbox plugin. This approach is inspired by a common request to keep viewers engaged with videos and project details without excessive navigation or scrolling. Here’s how you can achieve this seamless experience.
Squarespace video portfolio Idea
A Squarespace user envisioned Squarespace video templates where:
Homepage Layout (A): A simple homepage features a site title, three primary navigation links, and a grid of Vimeo/YouTube video links.
Hover Effect (B): When users hover over a video thumbnail, the video title appears with a slightly grayed-out image to ensure the text is readable.
Lightbox View (C): Clicking on a video opens it in a lightbox with a detailed text description, additional embedded videos or images, and navigation arrows to browse through projects without leaving the lightbox.
Squarespace video portfolio sketch
Implementation steps
To bring the Squarespace video portfolio concept to life, we can leverage Squarespace's built-in gallery features in combination with Lightbox Studio, along with some minor custom CSS to achieve the desired functionality.
Create a Gallery Grid:
Use the Gallery Grid section in Squarespace 7.1 to set up your video thumbnails.
Insert the thumbnails as Gallery slide
Upload gallery images
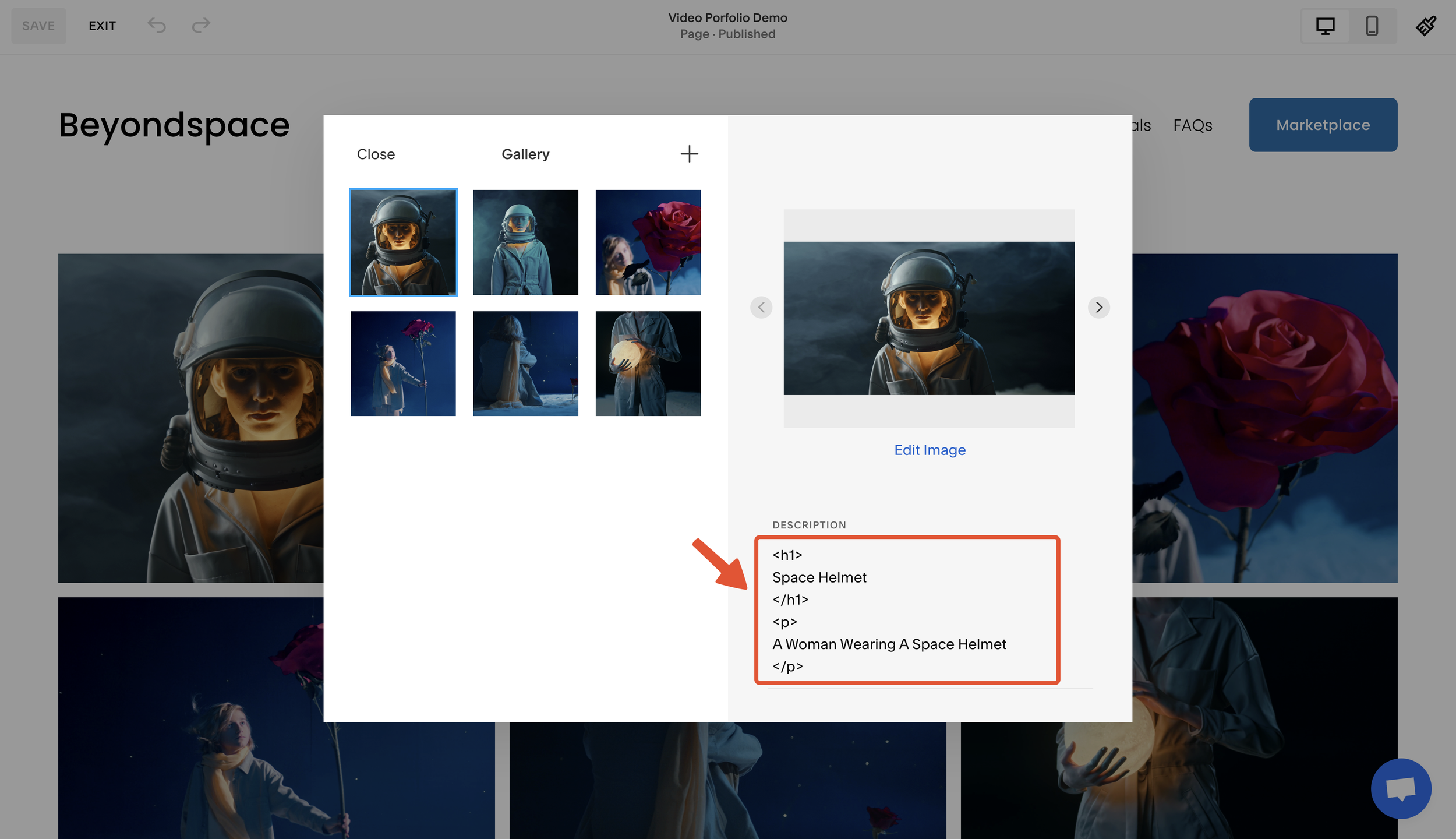
Add Captions:
Enter your captions in the image description field. Since HTML is supported, you can use
<h1>tags for titles and<p>tags for subtitles.Edit Section -> Gallery and make sure Captions option is checked
<h1>
Slide title
</h1>
<p>
Slide description
</p>
Insert gallery captions
Use Video Lightboxify URLs:
To enable the video lightbox, append the video URL into the slide's clickthrough URL. You can upload videos using the Link Editor for this purpose.
Learn how to upload videos and grab their links via this post
Insert video URL in clickthrough link
Enable lightbox for the Gallery section:
Hover over the gallery section and click Edit Section
Scroll down and make sure Lightbox is checked
Enable lightbox for Gallery section
Customize Hover Effects:
Apply a small CSS tweak to hide captions initially and show them on hover:
.gallery-grid-item {
position: relative;
display: block;
width: 100%;
}
.gallery-grid-item:hover .gallery-caption-grid-simple {
background: rgba(0, 0, 0, 0.65);
opacity: 1;
z-index: 1;
}
.gallery-caption-grid-simple {
display: block !important;
opacity: 0;
z-index: -1;
transition: all .2s;
position: absolute;
top: 50%;
transform: translatey(-50%);
left: 0;
text-align: center;
color: #fff;
height: 100%;
padding: 0;
pointer-events: none;
}
.gallery-caption-grid-simple .gallery-caption-wrapper {
display: flex;
align-items: center;
justify-content: center;
}
.gallery-caption-grid-simple p {
display: none;
}
.gallery-caption-grid-simple h1 {
color: #fff;
font-size: 1em;
}
Preview and Final Adjustments:
Once set up, preview your gallery section. Adjust the CSS as needed to perfect the appearance and ensure the captions display correctly on hover.
End Result
With these steps, your Squarespace Grid Gallery layout will have a fully functional video portfolio with hover captions and lightbox video playback, showcasing the capabilities of Lightbox Studio:
Enable video lightbox on Squarespace 7.1 Gallery section
Show gallery caption on lightbox, the plugin also supports showing lightbox captions only, hide the main gallery captions
To learn all the available settings as well as supported gallery layout, kindly visit this tutorial for complete instructions.
Below is the demostration of the Squarespace video lightbox gallery in action, on both light and dark theme. You can also visit the current gallery on this page.
Squarespace video gallery light
Squarespace video gallery dark
Does This Spark Your Interest?
Follow the provided steps on your own website and preview the video lightbox gallery before deciding to buy a copy of Lightbox Studio.
This is made possible with our Live Playground, feel free to preview the features on your site.