How to preview Lightbox Studio on your Squarespace website
Our Squarespace gallery lightbox plugin - Lightbox Studio allows you to preview on your site without purchasing so you can check if the plugin is fully compatible with your website before decide to buy it. This post will explore how you can do that with our Playground
How to preview
Step 1: First, visit Lightbox Studio page
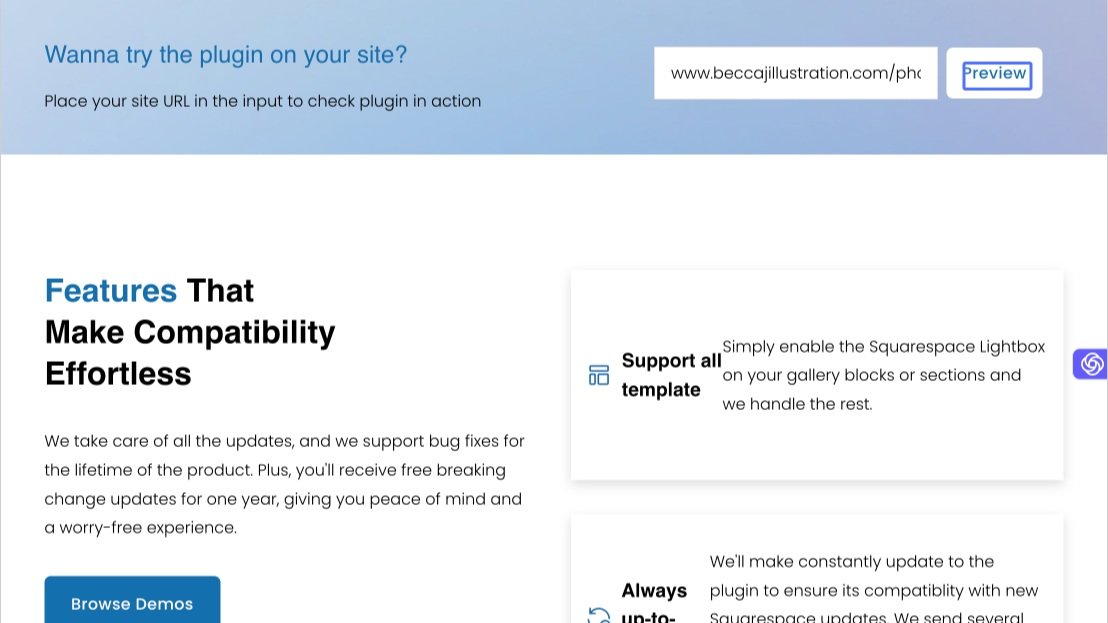
Step 2: Next, scroll down to the Site Preview input
Step 3: Type in your site URL, for example www.beccajillustration.com/photography
Step 4: Press Preview
The playground will show up, now you can navigate to your page which has a lightbox-enabled gallery and test the gallery lightbox zoom feature in action. Feel free to change the plugin setting in Customise tab to try all available settings of the plugin.
Frequently Asked Questions
Question: Do I have to install anything to use this feature?
No, you don’t have to install anything to use the Playground feature, this displays a snapshot of your site with our plugin. That mean it won’t modify your site content and the preview only available within the Playground.
Question: Why can’t I see the plugin when viewing my live site?
The plugin only available within the Playground, to use it on your real site, you need to purchase the plugin and activate it. After you are sastified with what you see on the Playground, the activation process will just require a couple of clicks!
Question: Why my site did not load?
The Playground is only working for Squarespace websites, so make sure your site is one.
Also your site must be public or password protected, the playground can’t display a private site. In case of password protected site, append an url param to the end of the url. For example of your password is 12345, insert ?password=12345 to the wesite URL in the Preview Input.
Question: I still can’t see my site in the Playground
Contact us to help you check the issue