Effective Use of Synced Blocks in Squarespace
The Synced Blocks plugin is a powerful tool that helps you manage reusable content across your Squarespace site efficiently. To get the most out of this plugin, follow these tips and best practices
How It Works
Set Up a "Reusables" Blog
Create a blog collection in Squarespace, called "Reusables," to store your reusable content blocks. Ensure the Reusables blog collection’s slug URL is /reusables
Create and Save Synced Content
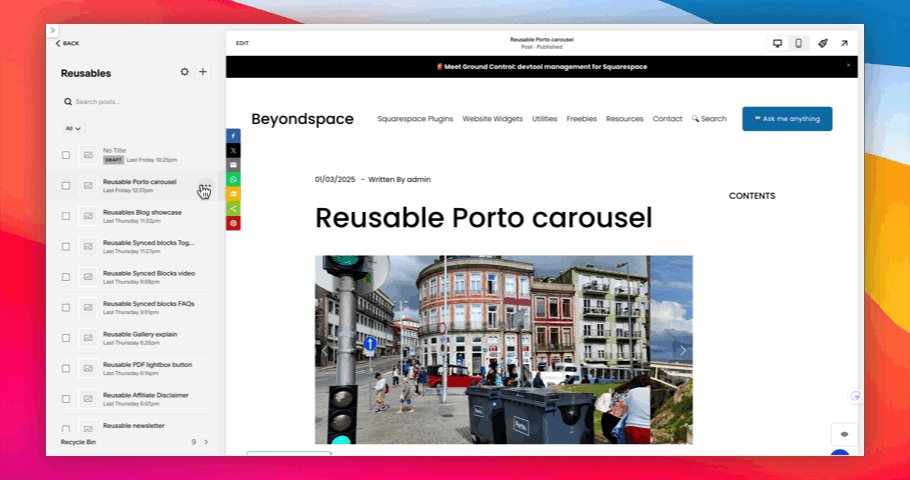
Add a new post to the Reusables blog, insert the content you want to reuse, and publish it.
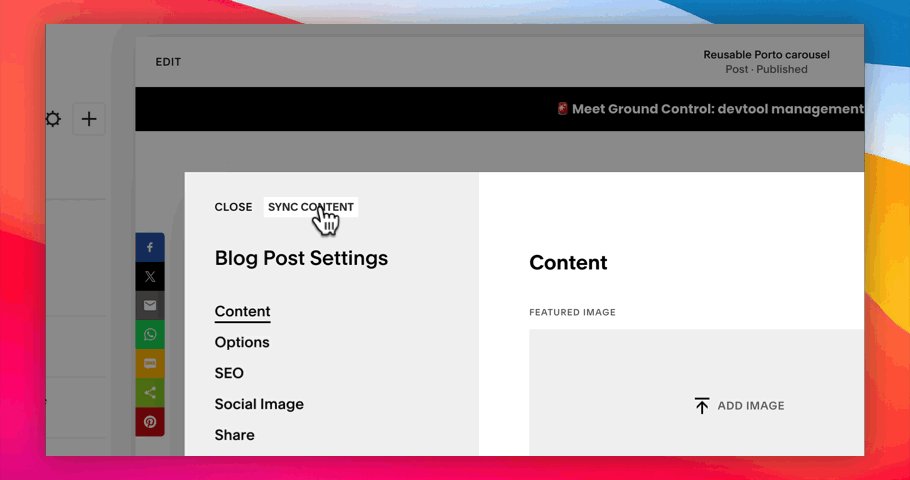
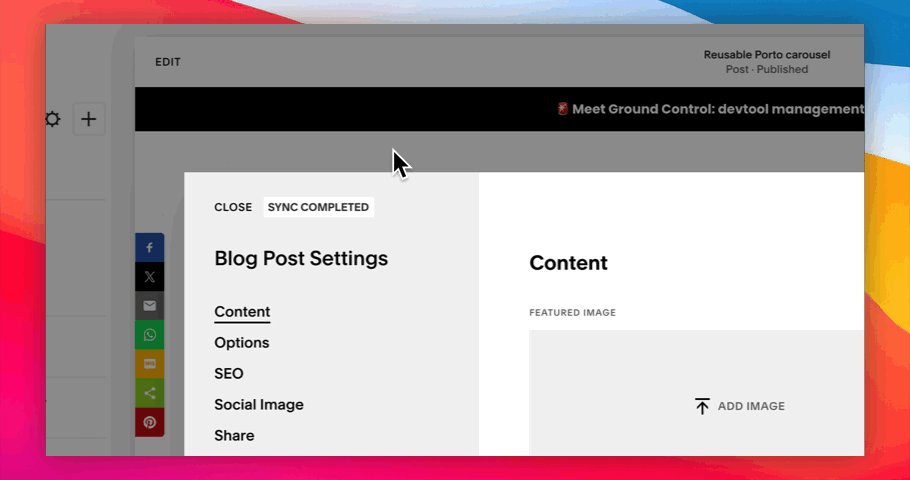
Use the Sync Content button in the post settings to save the content as an excerpt and assign a unique tag using the URL slug.
Insert Synced Blocks Across Pages
Use a Summary Block linked to the Reusables blog.
Filter by the unique tag to display the desired content, and adjust the styling to fit your site’s design.
Detail step-by-step tutorial can be found on this post
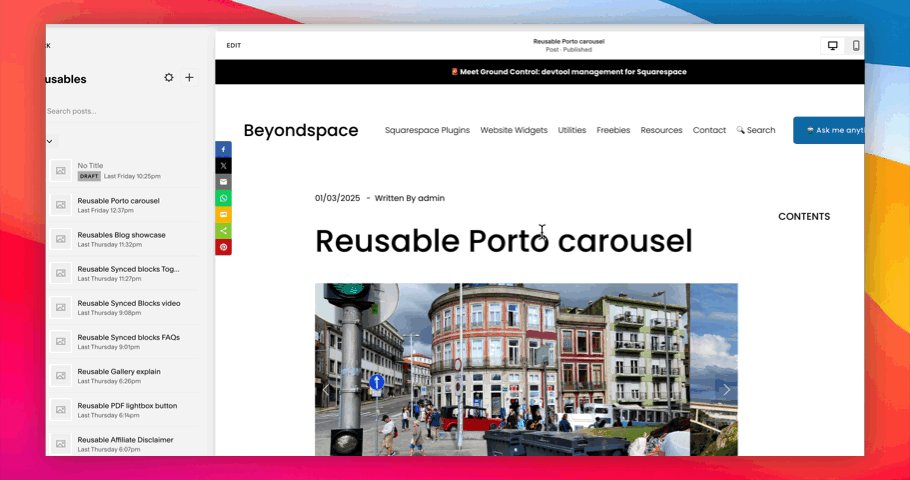
Syncing Reusable post item
Tips for use Synced Blocks
Hidden Synced Blocks in Edit Mode
Certain types of Synced Blocks, such as Summary Blocks or Gallery Blocks, may be hidden while you're editing your site to prevent stylesheet confliction. This behavior is similar to Code Blocks, where code might not appear in edit mode for security reasons but is visible on the live site or in preview mode. For Synced Blocks, you’ll see a notice when such blocks are hidden during editing.
You can rest assured that these blocks will display properly on your live site or when previewed, ensuring seamless functionality for your visitors.
Hidden Synced blocks on Edit mode
Currently, Summary Blocks and Gallery Blocks are hidden by default. If you experience issues with other block types, report them to have these blocks added to the hidden list for smoother editing.
Filterable Tag Search
The Synced Blocks plugin enhances the Summary block's functionality to filter content from the Reusables blog collection. A small but impactful improvement has been made to the tag filter dropdown—it now includes a search input field. This makes finding the desired tag faster and more efficient.
Pro Tip: Before searching for a new tag, uncheck any currently selected tags. The filter supports multiple selections, which could unintentionally add extra reusable content.
Filterable tag search for Summary block
This update not only adds a search box to the tag filter dropdown but also extends to other areas like the category or layout filter. I’d love to hear your thoughts—do you find this improvement helpful?
Revealing Synced Blocks on a Page
To view all Synced Blocks on a page while editing, append the following URL parameter to the page link:?reveal-reusables
This feature is helpful for troubleshooting or confirming the placement of synced content.
Reveal Synced blocks
Resyncing Content
Synced content need to be resynced in several situations:
When a new Reusable post is created and published for the first time.
When content changes in a Reusable post.
For Summary Blocks, when the linked collection is updated, resync to reflect the latest content.
Pro Tip: Always preview the changes in your Reusable post before clicking “Sync Content” to avoid unintentional updates, such as typos or broken links
Resync content
What Happens When the URL Slug of a Reusable Post Changes?
If the URL slug of a Reusable post is modified and you trigger a "Sync Content," the plugin will generate a new tag based on the updated slug.
Understanding Tags and URL Slugs
The URL slug of a Reusable post serves as its unique tag for filtering. If the slug changes, Syncing content will assign new tag to the Reusables post
To avoid disruptions, choose the blog name and URL slug carefully when creating a Reusable post and avoid changing the slug after the initial setup. This ensures the sync remains consistent across your site.
Styling Synced Blocks (Summary Block settings)
To ensure a cohesive appearance for Synced blocks displayed via Summary Blocks, follow these styling recommendations:
Aim for compact layout with a single column.
Toggle the title on during editing to easily locate Reusable posts (titles remain hidden on the live site).
Enable Excerpts, as they contain the reusable content.
Turn off Thumbnail and Read More links for a cleaner design.
Avoid using Date metadata to maintain a minimal look.
Saved Sections vs Synced Blocks
Saved Sections are static elements that don't update automatically across your site. Once you insert them, they are treated as separate, standalone sections, requiring manual updates for each occurrence.
To streamline content updates, you can use Saved Sections for layout design while embedding multiple Synced Blocks within them. This approach allows you to maintain consistent layouts while ensuring the content updates effortlessly across your site.
SEO Benefits of Synced Blocks
Organic search remains one of the most effective marketing channels, with 1.88 billion websites competing for top spots on search engine result pages (SERPs).
Reusable content is rendered directly within the page's HTML by default, rather than relying on JavaScript to load it dynamically. This makes the content immediately accessible to search engines, improving your site's visibility and SEO.
Some reports says Google requires up to 9X more time to crawl JavaScript than HTML, which is why Synced Blocks help search engines crawl and index your content more efficiently. This direct rendering boosts your SEO and helps improve SERP rankings.
Prevent Reusables Indexing by Search Engines
To hide your Reusables blog from search results and save on indexing limits:
Go to Website > Pages in your Squarespace dashboard.
Click the gear icon next to your "Reusable" blog.
Select the SEO tab and toggle on "Hide Page from Search Results."
Hide Blog collection for SEO
This is a strategic move because the Reusables Blog collection stores content fragments. Preventing search engines from indexing these posts helps you avoid unnecessary indexing of repetitive content, conserving your site’s crawl budget and improving SEO efficiency.
Conclusion
The Synced Blocks plugin simplifies content management and ensures a polished design across your Squarespace site. By following these best practices, you’ll unlock its full potential.
👉 Want to learn more? Check out our blog post on the 5 Top Uses of Synced Blocks for Squarespace!