Implement Sequence Scrolling Animation on Squarespace
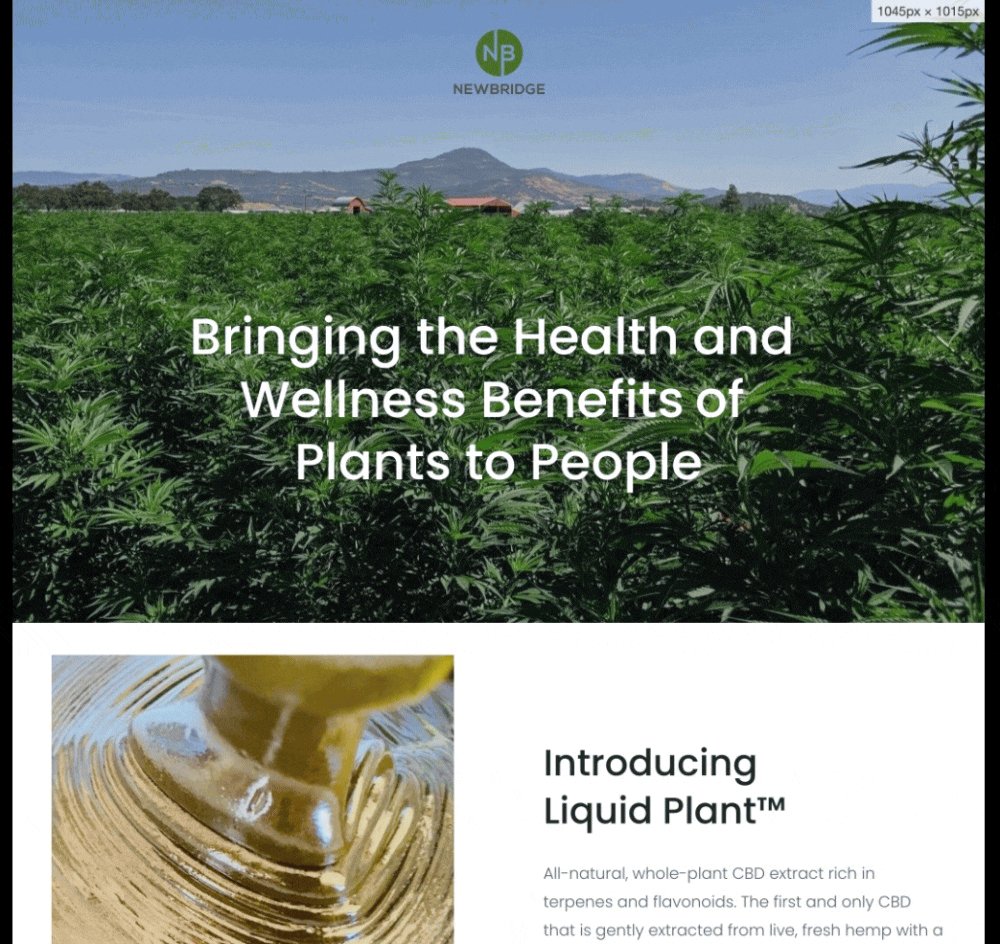
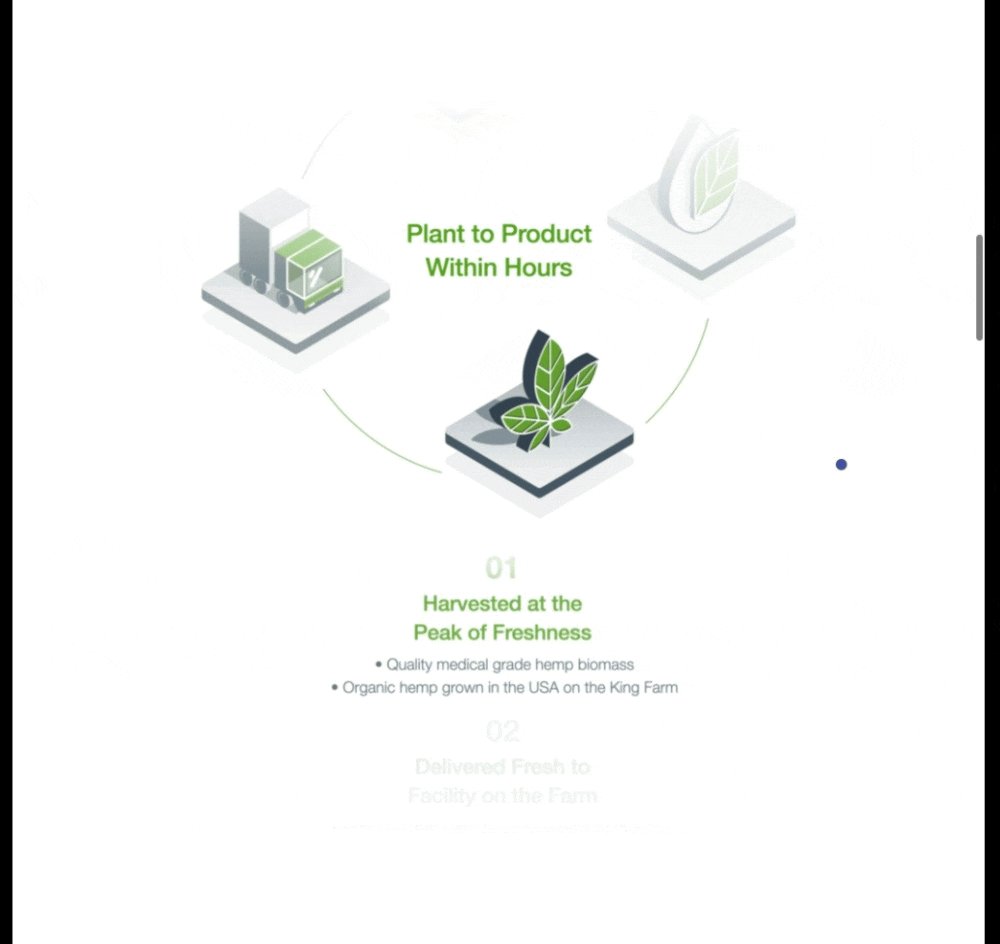
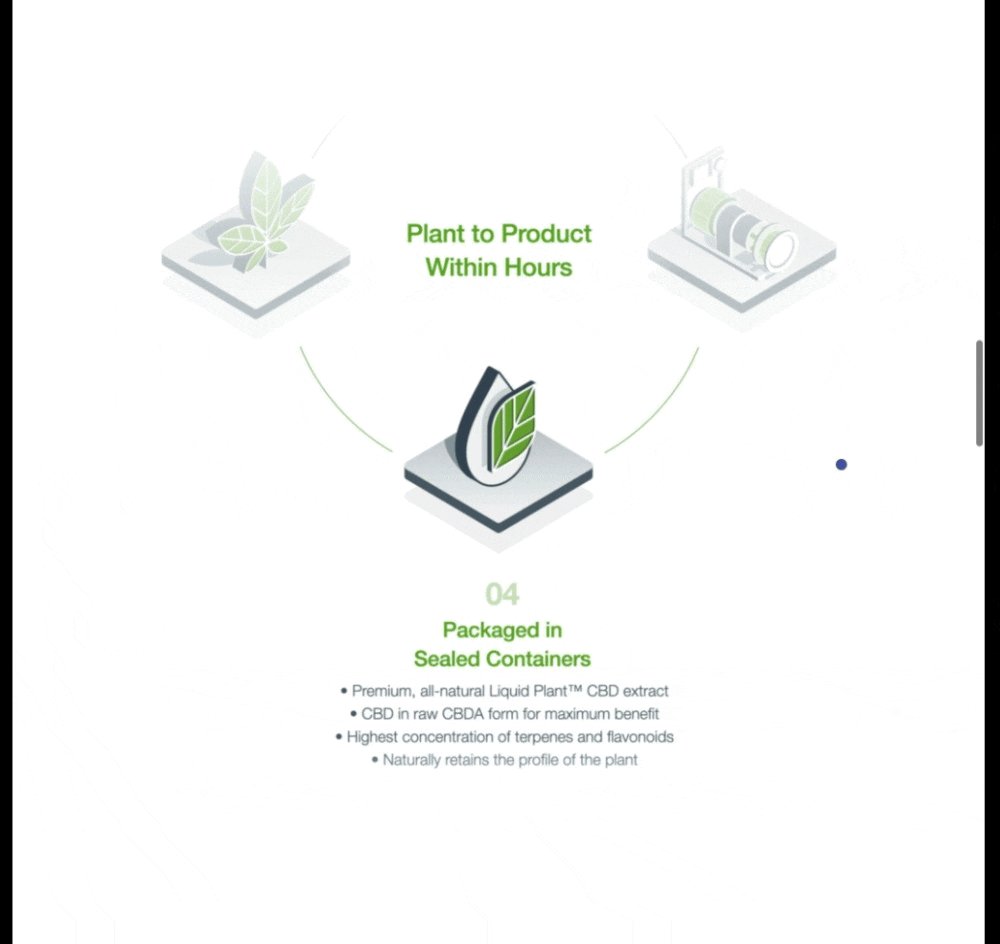
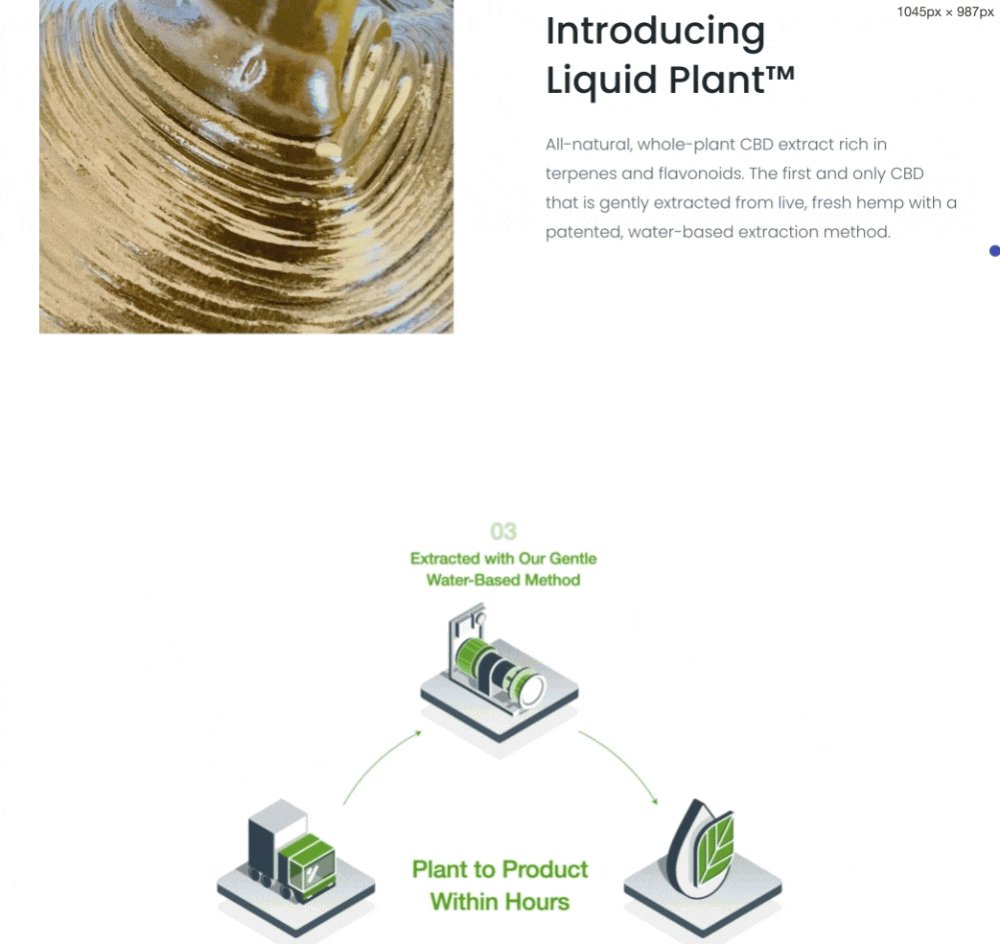
Here's a showcase of how we implement a scrolling effect on a site using the ScrollMagic library. We were provided with a mp4 video and the challenge is to create a animation that will trigger on scroll, and once the animation is finished, let the page restore its scroll behavior. Below is the given video
For this kind of animation, the common practice is to convert the video into individual frames and preload some of them on the page load event, then display them based on the scroll value, in ordinary hosting, we can slice the video and upload the images in batch to a dedicated folder, but that approach is not handy with Squarespace, as you can see I explained in another post:
Squarespace image CDN did not respect folder structure, every uploaded image is appended with a unique ID with no folder path in the file name
The images dimension are limit at 2500px wide
Because of those limitations, we decided to combine the sliced frames (96 frames in total) into a single file, arranged in vertical, we used the same technique for implementing Hires zoom mode on Lightbox Studio. As explained in the screenshot below
Sprite frames - exported from the video
Sprite frames - combined
That was how we prepare the assets based on input, the next steps were to implement the sequence animation using Javascript, customer’s site is Business Plan so injection becomes handy, the output can be found like below
Final - Sequence Scrolling Animation for Squarespace