Showcase Projects with unique lightbox galleries in Squarespace
When building a portfolio website, showcasing projects in an organized and visually appealing way is crucial. A common goal is to have a grid layout where each project image opens a lightbox displaying only the relevant images for that project.
In this tutorial, we’ll show you how to achieve this using Lightbox Studio and Lightboxify URLs on Squarespace, creating an embedded gallery experience tailored for project-specific collections.
What We’ll Accomplish
We’re setting up:
A custom grid of project thumbnails.
Clicking each thumbnail opens a lightbox gallery specific to that project.
Each gallery contains only the images related to that project.
This solution is ideal for portfolio sites, photography showcases, or any project-based collection display.
Step-by-Step Guide
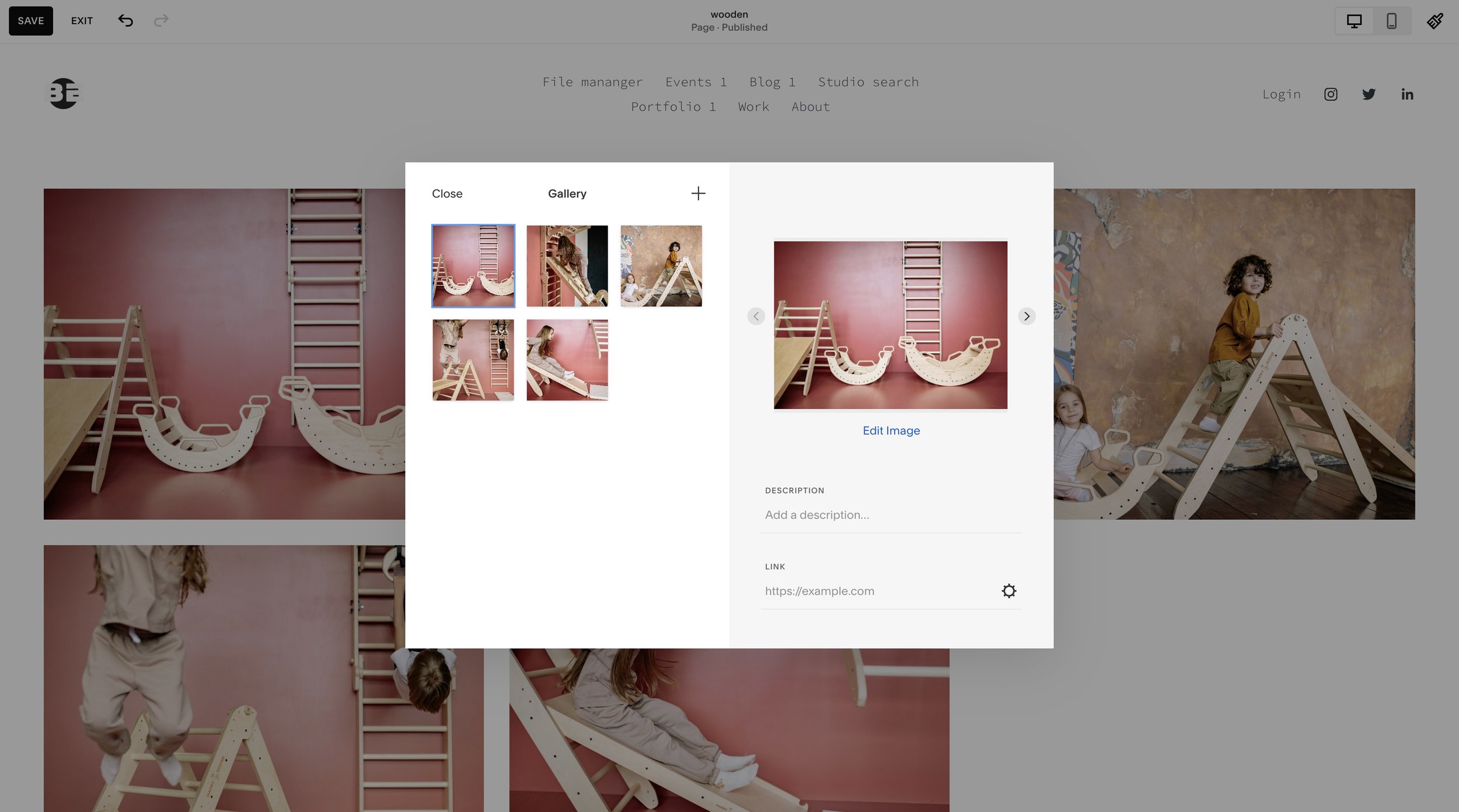
Step 1: Organize Project Galleries
Create a new page or use an existing one to house your project galleries.
Add a Gallery Block or Gallery Section for each project.
Upload the media for each project into its corresponding gallery.
Note the URL for each gallery (e.g.,
/project-a-gallery).
Create project gallery
Step 2: Create Lightboxify URLs
For each gallery, append the
?lightboxify=trueparameter to its URL.
Example:/project-a-gallery?lightboxify=trueThis ensures that clicking on a project thumbnail will open the lightbox gallery for that specific project.
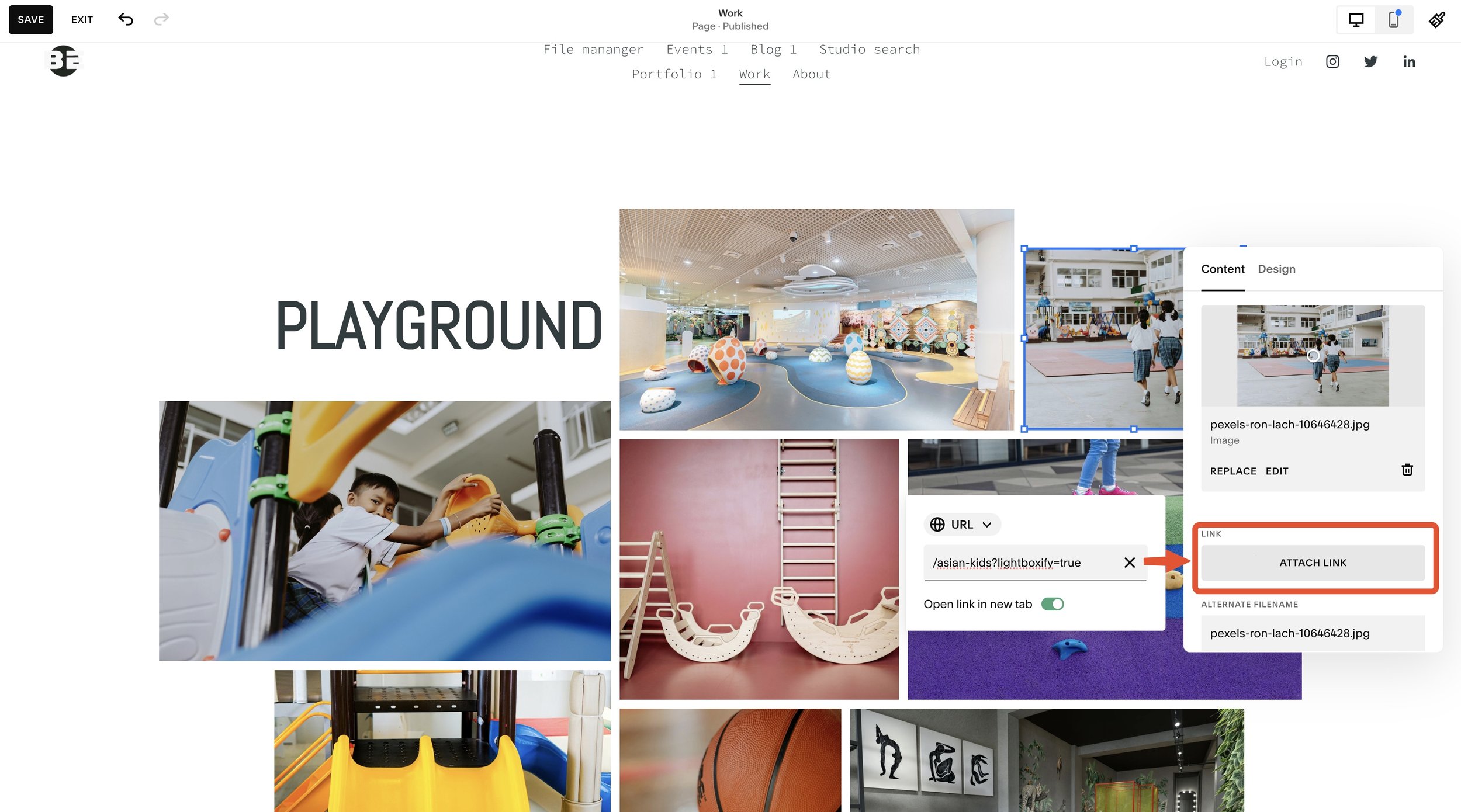
Step 3: Set Up a Custom Grid
Add a Custom Grid using Image Blocks.
Insert each project’s thumbnail as an Image Block.
Link each Image Block to the corresponding Lightboxify URL.
Linking project thumbnails
Step 4: Test and Preview
Save your changes and preview the grid.
Click on each thumbnail to ensure the correct project gallery opens in the lightbox.
Why Use This Method?
Project Focus: Keeps galleries organized and relevant to each project.
No Custom Code: Achieve this layout without needing to write any code.
Dynamic Layouts: Works seamlessly with Fluid Engine and Classic Sections.
Frequently Asked Questions
Question: Can I use this method for both images and videos?
Yes! Lightbox Studio supports mixed media galleries. You can include both images and videos in each project gallery.
Question: What if I have more than 8 projects?
No problem! The method scales easily. Add as many Image Blocks as needed and link them to their respective galleries.
Question: Can I customize the lightbox behavior further?
Absolutely. Explore Lightbox Studio’s advanced settings for customization options like transition effects, captions, and autoplay.
Question: Does each source gallery need to be on a separate page?
No, you can put all seperate source galleries on single (01) page, and link to them using their Section IDs (if you use Gallery section) or Block IDs (if you use Gallery block). Learn more about the IDs config in this post
Question: Does Lightbox Studio work with Squarespace Portfolio Page’s projects?
Absolutely. Lightbox Studio supports dynamic lightbox functionality for Grid: Simple and Grid: Overlay layouts on Squarespace 7.1 Portfolio Pages. This approach works well if you want to leverage Squarespace’s Portfolio Page structure while still providing a dynamic viewing experience for your projects in a lightbox gallery