How to use Cloudimage.io to deliver Squarespace photos
In our effort to optimize and deliver your uploaded images to Squarespace, we've introduced solutions compatible with Cloudinary and ImageKit.io. Today, let's dive into another image CDN that supports next-gen format delivery.
The code will be provided at the end of the article.
What is Cloudimage?
CloudImage.io is an Image CDN that delivers compressed, pixel-perfect, and responsive images. It resizes, optimizes, compresses, and distributes your images lightning-fast over CDN on any device around the world.
You can easily register for a free CloudImage account and start enjoying fast and responsive images today. Each month, you get 25GB of CDN traffic and 25GB image cache for free. If this limit is exceeded, you can upgrade to other paid plans. For many small to medium-sized Squarespace websites, 25GB is sufficient.
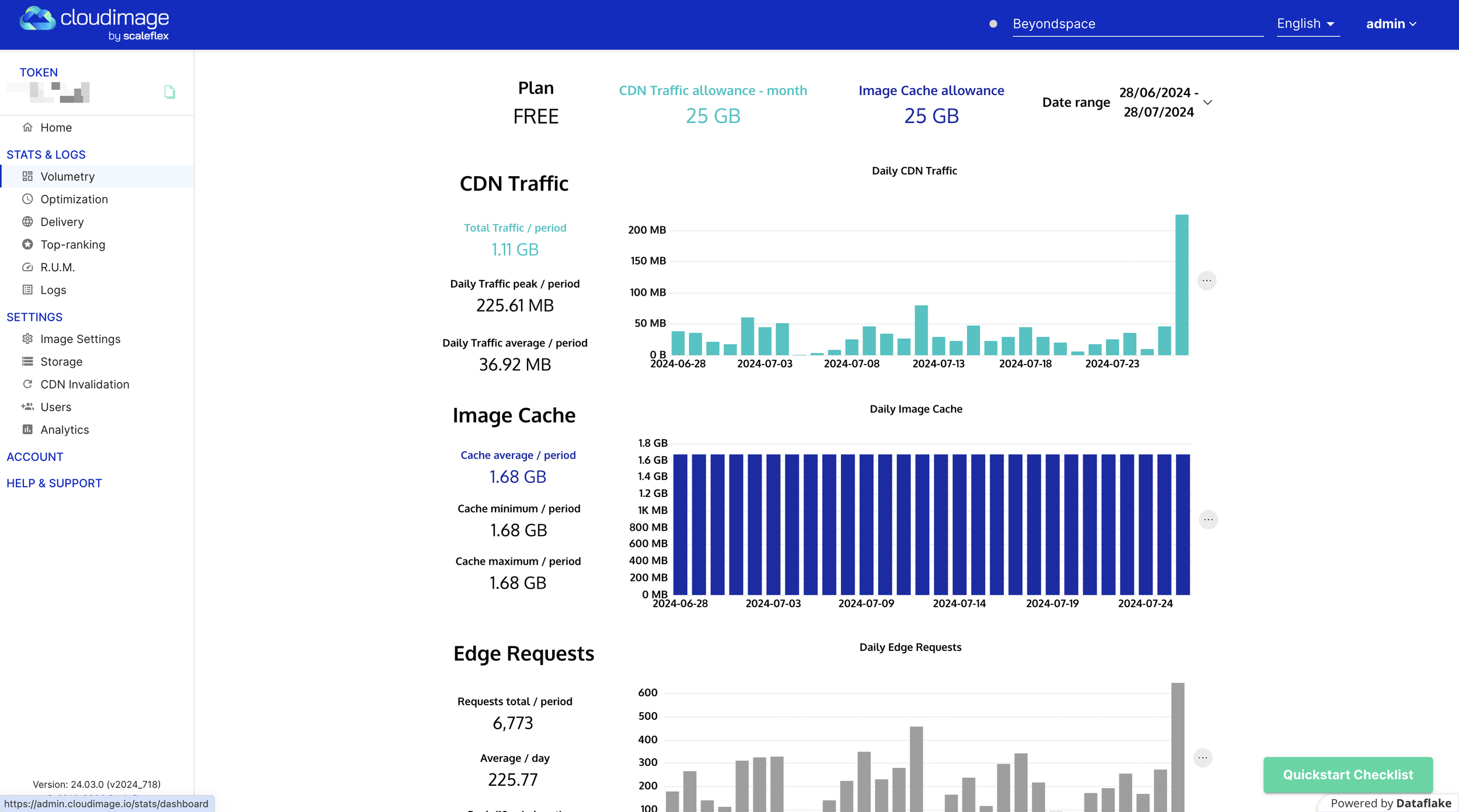
You can track the CDN performance using the CloudImage statistics dashboard.
Cloudimage analytics dashboard
How to Get Started
CloudImage acts as a proxy to your images, making it the perfect choice for delivering your Squarespace assets while keeping the images in your asset library.
Step 1: Configure Token
After registering an account on CloudImage, you will get a unique token assigned to you. This token is used to construct the image URL.
CloudImage URL Format:
https://token.cloudimg.io/original_image_url?transformations
token: Your Cloudimage customer token.
original_image_url: Your Squarespace image URL.
transformations: Image manipulation operations & filters in the form of URL parameters.
Example:
Let's use this image from Pexels, already uploaded to the Squarespace Asset Library:
https://images.squarespace-cdn.com/content/615d0bdeb9e47e1e585827d3/6772da06-fab3-4388-86dc-ee6f7bf07425/pexels-olly-972995.jpg
Prepending the CloudImage URL prefix makes the path:
https://ctdgyekeaa.cloudimg.io/https://images.squarespace-cdn.com/content/615d0bdeb9e47e1e585827d3/6772da06-fab3-4388-86dc-ee6f7bf07425/pexels-olly-972995.jpg
Both URLs display identical images, but the latter URL will cache and deliver the image from CloudImage. To deliver webp variant of your Squarespace image, use the Image format URL param force_format=webp, on older browsers, the image will be served as their origin formats
 View image
JPG - 291 kB - 2500 x 1667
View image
JPG - 291 kB - 2500 x 1667
 View image
JPG - Quality: 100 - 291 kB - 2500 x 1667
View image
JPG - Quality: 100 - 291 kB - 2500 x 1667
 View image
WebP - Quality: auto - 124 kB - 2500 x 1667
View image
WebP - Quality: auto - 124 kB - 2500 x 1667
Step 2: Configure Image Rules
Since CloudImage uses URL parameters to apply image transformations, it disregards the Squarespace variant ?format syntax. Therefore, you need to change the Squarespace variant syntax to filename (handled by the given script) and configure the Cloudimage Image rules to apply transformation rules based on URL patterns (which contain the file name).
Go to CloudImage Rules Settings.
Click on the Plus button icon.
Set the Rule input, eg:
100w.In the operation input, put, eg:
w=100&org_if_sml=1&force_format=webp.(Optional) Add a comment.
Below is the complete table of rules and operations for all Squarespace image variants: 100w, 300w, 500w, 750w, 1000w, 1500w, 2500w.
| Variant | Operation | Comment |
|---|---|---|
| 100w | w=100&org_if_sml=1&force_format=webp | |
| 300w | w=300&org_if_sml=1&force_format=webp | |
| 500w | w=500&org_if_sml=1&force_format=webp | |
| 750w | w=750&org_if_sml=1&force_format=webp | |
| 1000w | w=1000&org_if_sml=1&force_format=webp | |
| 1500w | w=1500&org_if_sml=1&force_format=webp | |
| 2500w | w=2500&org_if_sml=1&force_format=webp |
The final outcome of the image rules will look like this.
Cloudimage Image rules
How Does the Cloudimage Script Work?
The given snippet will override Squarespace image URLs and replace them with CloudImage URLs on page load. Your Squarespace images will be cached and delivered by CloudImage over CDN.
While CloudImage provides its own library for the CloudImage Responsive JS Plugin, this method won’t use it and will let Squarespace ImageLoader do its job.
Comparing to Cloudinary and ImageKit.io
Compared to Cloudinary and ImageKit.io, CloudImage does not come with a built-in DAM and may not offer as many advanced features like AI-powered smart crop based on COCO class on premium add-ons. Its default crop options are auto and face only. However, the platform makes it easy to optimize and deliver your Squarespace images in next-gen format. With 25GB bandwidth and 25GB cache, it's a great option for this particular use.
If your usage exceeds the free plan bandwidth, the price will be $1 for 1GB overuse, or you can upgrade to a CloudImage paid plan, with the Startup plan costing $29 per month and offering 40GB of image cache and 60GB of monthly CDN traffic. In comparison, ImageKit's Premium plan costs $89 per month and includes 225GB bandwidth, while Cloudinary's Plus plan offers 225 units for $89 per month.
Cloudimage offers granular pricing steps, allowing your plan to grow as your business scales, making it an affordable choice for SMEs.
Testing
When you add the script to the Footer injection, you'll see a change in image requests (check out the transferred size) in the Chrome Network tab. On browsers that support it, like Chrome, most images will be in WebP format, which helps cut down on the overall resource size.
Visit the pages below to conduct the test yourself.
| Default | Using Cloudimage | |
|---|---|---|
| Total Images | 27 | 27 |
| Webp Ratio | 0 / 28 | 26 / 27 |
| Resource Size | 9.9 MB | 5.6 MB |
The Code
To get started, you'll need to customize a few variables in the provided code snippet. Here’s how you can do it:
1. Cloudimage URL endpoint (required)
Replace "cloudimage-endpoint" with your Cloudimage URL endpoint https://token.cloudimg.io/
const CLOUDIMAGE_URL_ENDPOINT = "cloudimage-endpoint";
2. Transformations
Specify the transformations you want to apply. The default settings include webp format and quality adjustments, but you can modify them as needed.
const CLOUDIMAGE_TRANSFORMATIONS = "" // eg: force_format=webp,q=auto seperate transformations by comma
3. Variant Size Limit
Set the maximum size for the image variants. This controls the maximum variant to be used within body width, as explain in the previous post. Options available are 100, 300, 500, 750, 1000, 1500, or 2500.
const USE_SQUARESPACE_VARIANTS = true;
4. Excluded Images
If you want to exclude certain images (like fullscreen banners or lightbox images), list their selectors here. This ensures that high-quality images are preserved where needed.
const EXCLUDED_IMAGES = [];
To activate the code on your site:
Copy the code snippet below
Paste them in your Footer code injection
Edit the parameters as suggested above, especially setting actual Cloudimage URL endpoint
Save the change
<!-- sqs:image-loader-helper -->
<script>
window.ImageLoaderInterceptor = window.ImageLoaderInterceptor || (function () {
// Check if the script has already been executed
if (window.ImageLoaderInterceptorExecuted) return;
window.ImageLoaderInterceptorExecuted = true;
document.addEventListener('DOMContentLoaded', function () {
const CLOUDIMAGE_URL_ENDPOINT = "cloudimage_endpoint";
const CLOUDIMAGE_TRANSFORMATIONS = "" // eg: force_format=webp,q=auto seperate transformations by comma
const LIMIT_VARIANT_SIZE = 1500;
// Save a list of images container to be excluded
const EXCLUDED_IMAGES = [
".section-background",
".gallery-fullscreen-slideshow-item",
".gallery-lightbox-outer-wrapper",
".yui3-lightbox2 .sqs-lightbox-slideshow"
];
const validImageSelector = EXCLUDED_IMAGES.map(selector => `${selector} img`).join(', ');
const validImages = document.querySelectorAll(`img[data-src]:not(${validImageSelector})`);
Array.from(validImages).forEach((image) => {
const src = image.dataset.src;
let overrideDatasrc = '';
const sizes = [100, 300, 500, 750, 1000, 1500, 2500];
let srcSets = sizes.map(size => {
// Limit the size to 1500, skip the 2500 variant
const actualSize = size === 2500 ? LIMIT_VARIANT_SIZE : size;
if (!CLOUDIMAGE_URL_ENDPOINT) {
return `${src}?format=${actualSize}w`;
} else {
let _src = src;
let transformations = CLOUDIMAGE_TRANSFORMATIONS.split(',').filter(Boolean);
transformations.push(`org_if_sml=1`);
transformations.push(`force_format=webp`);
if (!overrideDatasrc && size === 2500) {
overrideDatasrc = `${CLOUDIMAGE_URL_ENDPOINT}${_src}`;
}
transformations.push(`w=${actualSize}`);
return `${CLOUDIMAGE_URL_ENDPOINT}${_src}${transformations ? `?${transformations.join('&')}` : ''}`;
}
});
let overridenSrcSet = srcSets.map((src, index) => `${src} ${sizes[index]}w`).join(', ');
// Skip override if image already load
if (image.complete) {
// If image is lazy load using data-src, override data-src to the master image
if (!image.src) {
// Turn size format to filename to compatible with cloudimg.io
image.dataset.sizeFormat = "filename";
overrideDatasrc && (image.dataset.src = overrideDatasrc);
}
return;
}
image.removeAttribute('src');
image.setAttribute('srcset', overridenSrcSet);
image.setAttribute('src', srcSets.pop());
});
});
})();
</script>
<!-- /sqs:image-loader-helper -->FAQs
Question: How does Cloudimage resize and optimize my Squarespace images?
When you first load your Squarespace site after activating the given script, your origin images will be directly downloaded by the Cloudimage infrastructure. They will then be resized, optimized, and delivered over CDN to your final visitors in next-gen format.
Question: Do I need to upload images to Cloudimage?
No, Cloudimage does not come with a DAM solution. You keep your images on Squarespace and let Cloudimage cache and serve your images to visitors.
Question: Will my origin image be affected?
Cloudimage fetches your Squarespace images from Squarespace CDN directly and does not modify the original images you uploaded.
Question: What happens if I remove the given script?
Your Squarespace website will revert to its prior state, where images are served from Squarespace image CDN with supported formats such as GIF, PNG, and JPG.
Conclusion
Optimizing Squarespace images in next-gen formats like WebP can significantly enhance your site performance. Faster loading times lead to better user experiences, higher engagement rates, and improved SEO rankings. Though CloudImage may not be as robust as Cloudinary or ImageKit.io, its simple implementation and generous free plan make it an attractive option. With 25GB of free bandwidth and 25GB cache, along with affordable paid plans, CloudImage is a practical choice for small to medium-sized businesses (SMEs) looking to optimize their Squarespace images without breaking the bank.