Gallery block workaround for Squarespace 7.1
Small snippet that helps display Squarespace 7.1 Gallery sections within other sections
Good news! With the new Classic Gallery block, now you can add the Block into your 7.1 Sections easier. Check it out!
How to
To achieve this you gonna do something:
Copy and paste the Footer injection into your Footer Injection, do this once.
Add your gallery section to the page, recommend placing them at the end of the page
Grab the section ID using this Chrome Extension
Place the ID on the section ID text box on the right and copy the generated code into a placeholder code block where you want to place your gallery section
Repeat 2 - 4 for all gallery section placeholders on the page
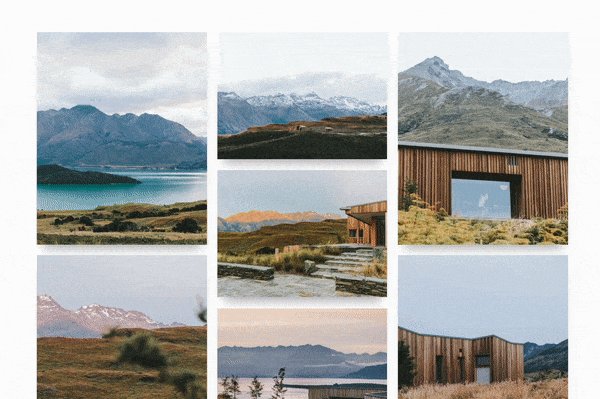
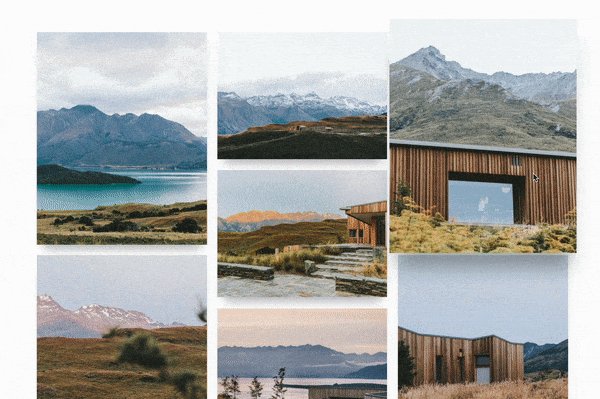
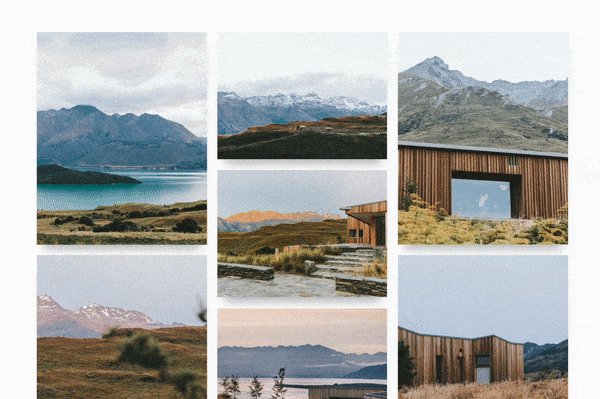
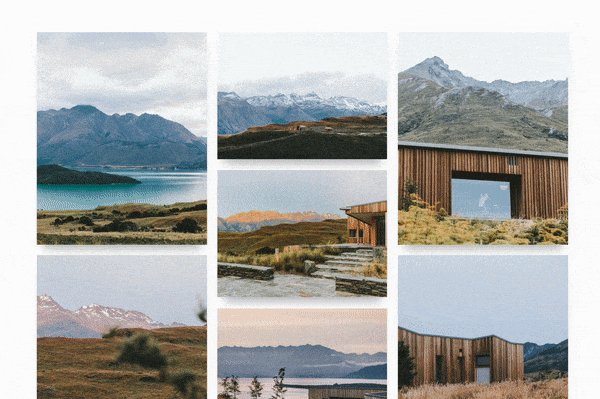
Gallery section to block
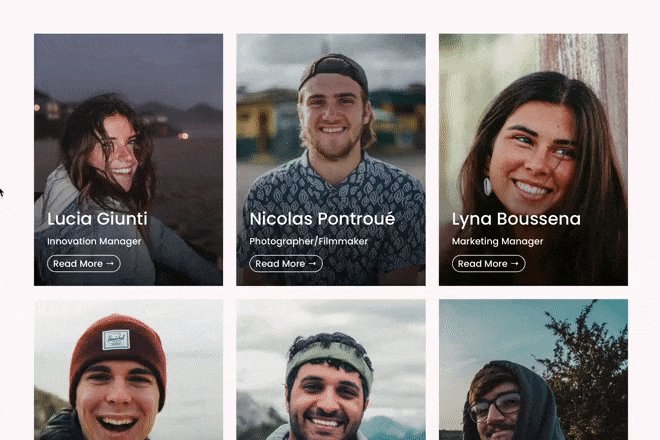
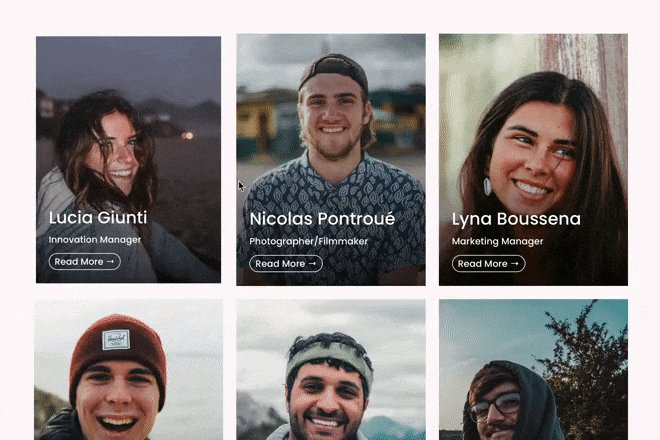
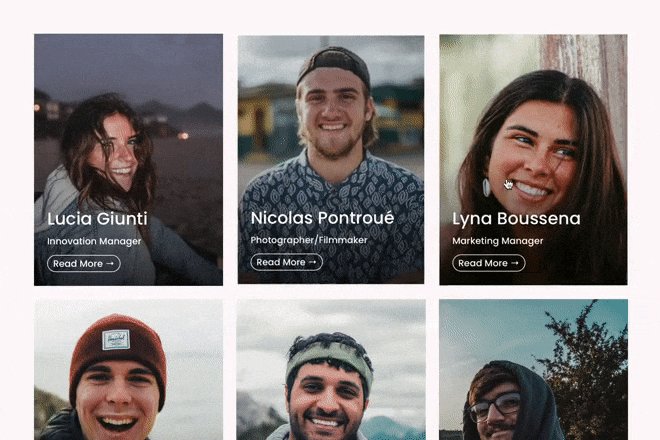
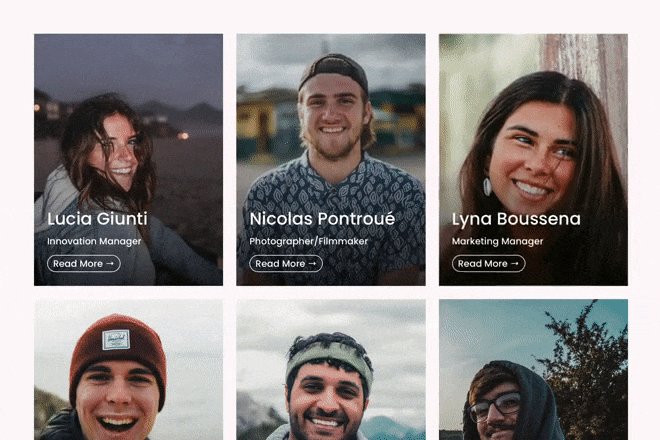
Support all gallery type (Grid, Slideshow…)
Can enable Lightbox and caption
Edit the gallery section into Editor and view it as gallery block on frontend
Use cases
This helps you add gallery sections inside other sections in order to display with other types of content like text…
Work with Code block, so it is compatible with Legacy Sections and Fluid Engine Sections too
Used to overcome the limitation on 7.1 where the Gallery blocks are not available for Pages
Frequently Asked Questions
-
You need Business Plan or higher
-
No, this snippet is free, though you can support me by visiting my Plugin store :)
Best seller plugin is the Pinch zoom Lightbox plugin, let’s check it out!
-
On Squarespace 7.1, we can not add Gallery blocks into normal Pages, so I created this as a workaround to display Gallery sections inside other sections
Update! With the new Classic Gallery block, now you can add the Block into your 7.1 Sections easier. Check it out!



Want more customizations?
These customizations from Spark Plugin can take your images and galleries to the next level, check them out!