Deliver Squarespace pictures using Cloudinary
What is Cloudinary?
Cloudinary is a Digital Asset Management (DAM) platform that can be used to store, transform, and deliver your media assets, including images, videos, and other content. Cloudinary supports on-the-fly image transformations by modifying the image URL, providing powerful and flexible media handling capabilities.
The simple Cloudinary delivery URL will be in the format:
https://res.cloudinary.com/<cloud_name>/image/upload/<public_id>.<extension>
Where cloud_name is the unique public identifier for your product environment, for example:
https://res.cloudinary.com/demo/image/upload/woman-blackdress-stairs.png
For the advanced URL syntax for transformations, the URL will look like
https://res.cloudinary.com/<cloud_name>/image/upload/<transformations>/<public_id>.<extension>
The image above will be cropped by using this url:
https://res.cloudinary.com/demo/image/upload/c_thumb,g_face,h_200,w_200/r_max/f_auto/woman-blackdress-stairs.png
Quick example
Below you can see the original image is transformed and deliver to the browser in different kind of transformations

e_pixelate_faces:25

c_fill,ar_9:16

c_fill,g_face,ar_1:2

q_auto:eco,f_webp,w_1000
Using Cloudinary on Squarespace
Though there is no direct integration between Squarespace and Cloudinary, as Squarespace has its own Image CDN to store and deliver images to your visitors, Cloudinary offers a powerful feature named fetch to serve remote image URLs using Cloudinary's infrastructure.
The fetch feature is a swift way to deliver existing assets from Squarespace CDN URLs without directly upload to Cloudinary library. Your Squarespace assets can be transformed and optimized on-the-fly, as well as deliver as modern image format like .webp to the browsers that support it.
In order to create a fetch URL, first you need to find your Squarespace assets URL and prepend Cloudinary URL prefix before it:
https://res.cloudinary.com/<cloud_name>/<image_or_video>/fetch/
For example: We will use this image from Pexels as example, it is uploaded to Squarespace Asset Library already
https://images.squarespace-cdn.com/content/615d0bdeb9e47e1e585827d3/6772da06-fab3-4388-86dc-ee6f7bf07425/pexels-olly-972995.jpg
Prepend Cloudinary fetch URL prefix will make the path become
https://res.cloudinary.com/diibdgwza/image/fetch/https://images.squarespace-cdn.com/content/615d0bdeb9e47e1e585827d3/6772da06-fab3-4388-86dc-ee6f7bf07425/pexels-olly-972995.jpg
The two URLs display identical images, with the distinction being that the second URL is cached and distributed via Cloudinary CDNs rather than Squarespace CDN.
 View image
View image
 View image
View image
Fetch URL with Cloudinary transformations
To apply on-the-fly transforms to fetch URL, add the transformation params into the URL after the fetch. prefix and before Squarespace assets URL.
For example: below URL will convert the image to 9:16 ratio and focus on the face of the woman
https://res.cloudinary.com/diibdgwza/image/fetch/c_fill,g_face,ar_1:2/https://images.squarespace-cdn.com/content/615d0bdeb9e47e1e585827d3/6772da06-fab3-4388-86dc-ee6f7bf07425/pexels-olly-972995.jpg
Below are the different transformations applied to the same image from Squarespace CDN.

e_pixelate_faces:15

c_fill,ar_9:16

c_fill,g_face,ar_1:2

q_auto:eco,f_webp,w_1000
Fetch URL is also available for video files (mp4, mov, ogg), you can upload videos into Squarespace custom files via custom css or link manager and prepend the fetch URL before the video URL. I have not test Squarespace hosted video HLS url though
https://res.cloudinary.com/diibdgwza/video/fetch/https://static1.squarespace.com/static/615d0bdeb9e47e1e585827d3/t/666549d58d60a87e83a44229/1717914153432/37170903-uhd_4096_2160_25fps.mp4
Fetch URL with Squarespace image variants
Special characters, such as the ? character, within URLs must be adjusted (or escaped) in order to be compatible with the fetch feature. This is crucial for any special characters that are prohibited in a valid URL path, along with other unique Unicode characters. To guarantee the URL's validity, these URLs should be escaped using percent-based URL encoding. One can choose to escape the specific special characters in the URL individually (e.g. replacing ? with %3F) or escape the entire URL.
Squarespace generates 7 variants of your uploaded image in the format image-path.com?format=2500w. If you want to deliver an exact variant, you need to escape the format parameter like so: image-path.com%3Fformat%3D2500w. Note that if the format parameter is omitted, the Cloudinary fetch URL will deliver the largest variant by default.
So the model image above will be delivered in 1500w variant using this URL
https://res.cloudinary.com/diibdgwza/image/fetch/https://images.squarespace-cdn.com/content/615d0bdeb9e47e1e585827d3/6772da06-fab3-4388-86dc-ee6f7bf07425/pexels-olly-972995.jpg%3Fformat%3D1500w
More details about Cloudinary fetch feature can be found on this article.
Benefit of Cloudinary for Squarespace Images
While the Squarespace CDN works well, there are times when you may need advanced features offered by Cloudinary CDN:
On-the-fly transformations: Features like smart cropping are invaluable for banner images, ensuring the main subject remains the focal point across various device viewports. Adding logos to images, a usually tedious process, is automated with Cloudinary's capabilities.
Next-Gen format delivery: Squarespace doesn't support WebP or AVIF out of the box, but once your Squarespace images are cached by Cloudinary, they can be delivered in WebP format where possible. Unsupported browsers will still receive the default JPG or PNG formats.
Getting Started with Cloudinary
Before diving into Cloudinary, let's explore their generous free tier. This plan includes:
25 monthly credits (1 credit = 1,000 transformations or 1 GB of storage or 1 GB of net viewing bandwidth)
25 GB of managed storage
OR 25 GB of monthly net viewing bandwidth
OR 25,000 transformations per month
On the Cloudinary free plan, the maximum image file size that can be uploaded or created via transformations is 10 MB, and the maximum video file size is 100 MB. "Raw" files, other than images or videos, are also limited to 10 MB. More details can be found here.
Note: Keep this in mind when using Cloudinary fetch URL for Squarespace images, as Squarespace's image limit is 20 MB.
Follow these steps:
Register for a Free Account:
Sign up for a free account on Cloudinary: Register Free
Find Your Product Environment Credentials (e.g.,
cloud_name)From your console dashboard:
Click Settings (the cog icon)
Find Product Environments under Accounts Settings
Copy the
cloud_nameon the right
More detail can be found on official document about find credentials
Get Cloudinary cloud_name
Enable Fetch URL:
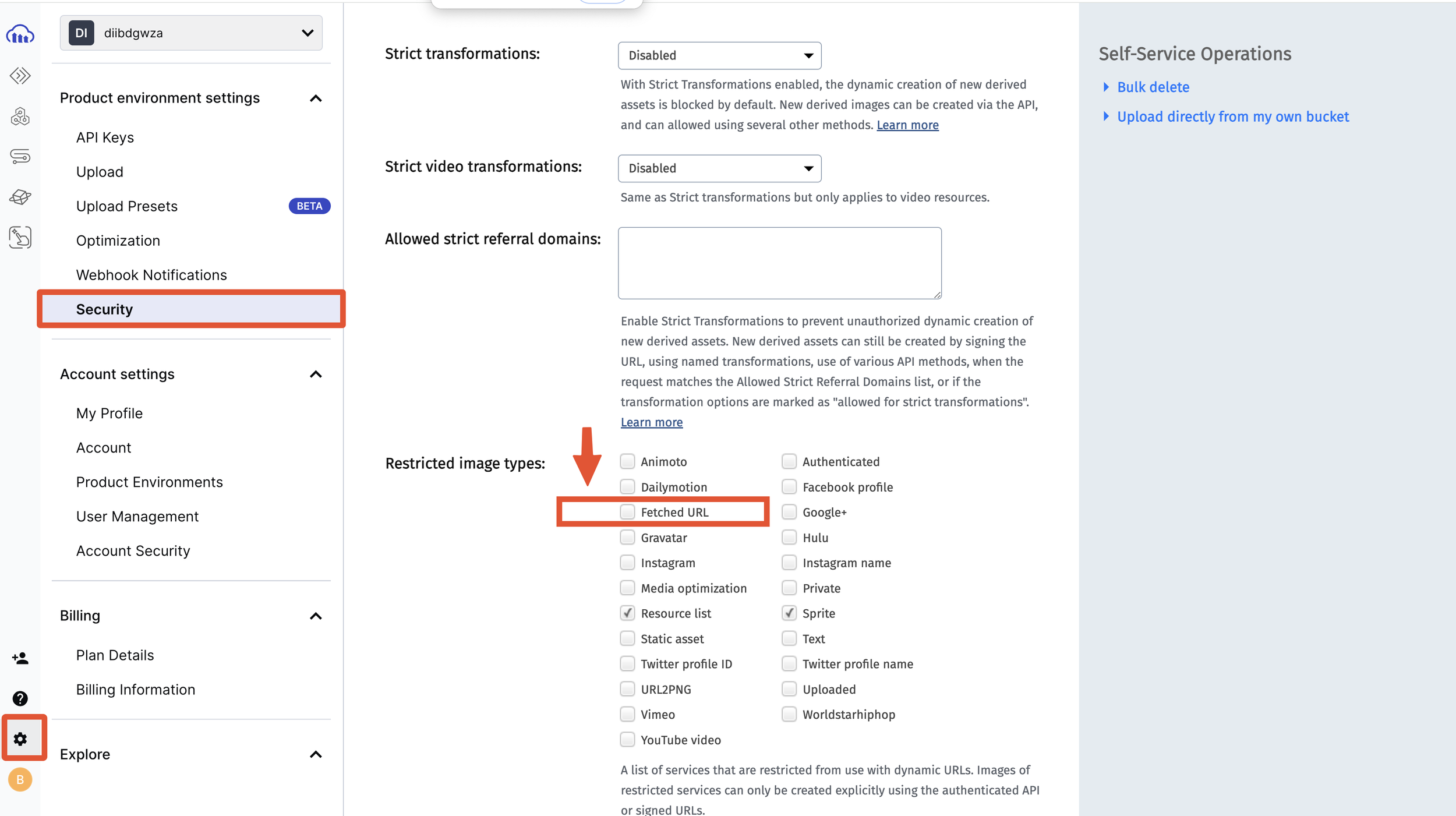
When fetching assets using your Cloudinary product environment, ensure that fetched URLs are unrestricted by clearing the Fetched URL box in the Restricted Media Types section of the Security page in your Console Settings.
Ensure fetch URL option is unchecked
Conclusion
Integrating Cloudinary with your Squarespace site brings advanced features that go beyond the capabilities of Squarespace’s native CDN. In the next post, I will provide a solution to replace Squarespace images with WebP versions from Cloudinary using JavaScript. Stay tuned for a step-by-step guide to enhance your website's performance and image delivery.