How to Find the direct URL of Squarespace hosted videos
In the last post, I explored various ways to upload video to Squarespace. This tutorial will focus on videos hosted directly on Squarespace, which can be uploaded to video blocks on all sites and to course pages, video pages, and section backgrounds on version 7.1 sites. Hosted videos are also accessible in the Assets Library, where you can upload new videos and manage existing ones.
Knowing the video URLs is essential for creating a Squarespace video lightbox gallery, where videos play in a popup when triggered by a button, link, or gallery.
Limitations
Storage: You can upload video to Squarespace totaling up to 30 minutes to any site. If you reach this limit, you can subscribe to a Digital Products plan for more Squarespace video storage or delete videos to free up space. Alternatively, explore the Enterprise plan for unlimited video storage.
Location: Squarespace videos are hosted on a dedicated video CDN:
video.squarespace-cdn.com, rather than on your domain. This differs from video files uploaded through Squarespace Link editor, which are stored on Squarespace's static CDN.Accessible: To make Squarespace hosted video URLs accessible, ensure they are used somewhere on your page, making them active assets.
Resolution: The uploaded video is automatically converted to an .mp4 format, allowing it to be displayed at either 1080p (maximum resolution, regardlress resolution of the origin) or 360p to ensure compatibility across various devices, browsers, and internet connections. Manual selection of the resolution is not available.
How to Upload a Video
Supported Areas
Video Blocks
Click "Add a video" for a new video or "Replace" to change the current video.
Choose "Upload File" or "Select from library".
Configure playback options such as Mute, Autoplay, Loop, and add a video description.
Upload video to video block
Section Background
Edit a Squarespace 7.1 section.
Choose "Background" and select your video.
Upload video to Section background
Video Page
Open a video page item.
Click the three dots icon and select "Edit video".
Choose "Upload File" or "Select from library".
Upload video to video pages
Course Page
Open a course page item.
Click the three dots icon and select "Edit lesson".
Choose "Video" and upload your file or select from the library.
Upload video to course pages
How to find the URL of a video on Squarespace
Hosted videos on Squarespace are delivered as HLS (HTTP Live Streaming), resulting in the real URLs ending with .m3u8. This playlist file format is typical for HLS streaming. The blob: in the video src attribute when playing indicates that the video is being streamed and handled by the browser using a Blob URL
Each video hosted on Squarespace has a unique path that can be used to play it if you append the file name with /playlist.m3u8. However, this URL cannot be directly shared and played in most browsers, as they do not support HLS streaming out of the box.
To preview these streams, you can:
Use a media player like VLC.
Use browser extension to play HLS playlist, download from Chrome Webstore
Use a web player that supports HLS, such as Livepush HLS Player or Beyondspace’s media player
For example, using the stream URL https://video.squarespace-cdn.com/content/v1/615d0bdeb9e47e1e585827d3/e37dba52-f593-4da5-b764-64673eabc85e/playlist.m3u8, and paste it into the player input, you can see an embed player like below
Finding Your Video URL
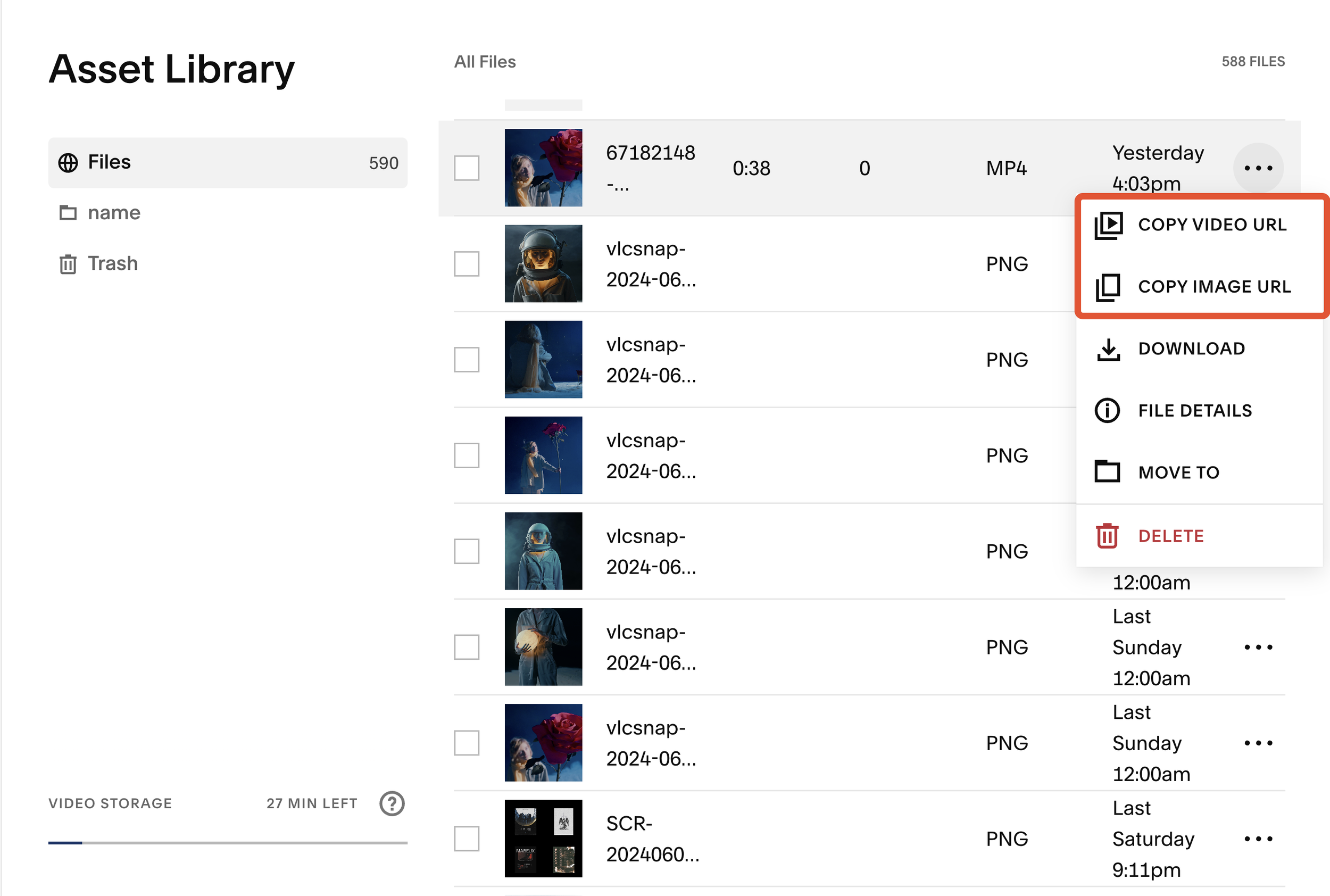
Update: with the new Copy feature, you now can copy the Videos and Images URL from Asset Library directly!
Quickly copy video assets URLs
Step below are done using Google Chrome
Inspect Video Block
Right-click on an empty space on the page and select "Inspect".
Ensure you are in the "Elements" tab.
Inspect video block
Click the selector icon and then click on the video element.
Find the thumbnail URL in the
data-posterattribute.
Get data-poster attribute
In Asset Library
Open the Asset Library.
Right-click on the video thumbnail and inspect it.
Inspect video assets
The thumbnail URL will be in the
srcattribute.
Get src attribute
Once you have obtained the thumbnail URL of the video, you can easily derive the stream URL by making a small modification. Look at the structure of the thumbnail URL and replace the ending part that says /thumbnail with /playlist.m3u8.
This adjustment will convert the thumbnail URL into the streaming URL that points to the actual video content. By doing this, you can access the HLS stream directly, which is the format Squarespace uses for delivering hosted videos. This stream URL can then be used in compatible video players that support HLS streaming, including Lightbox Studio video lightbox player.
Squarespace hosted video URL explain
Understanding 401 Errors with Squarespace Hosted Video URLs
If you've encountered a 401 error while trying to access the real URL of a Squarespace hosted video, this is because the video is not being used anywhere on your site. To fix this:
Add the Video to a Page: Embed the video in a video block or use it as a background video on any page.
Save the Page: Ensure to save the page after embedding the video.
By doing this, you ensure that Squarespace recognizes the video as an active asset, which authorizes the video URL and eliminates the 401 error.
Recommended strategies
Comparing Hosted video upload vs. Custom File Upload
File Size Limit: Video files uploaded in Custom files (in Custom CSS and Link Editor) have a 20MB limit, while Hosted video upload can be much bigger, the limitation is total length of videos based on your plan.
Streaming: Hosted videos are streamed, likely requiring less bandwidth than playing custom file uploads.
Accessibility: Custom file uploads are accessible anywhere, whereas hosted videos require embedding to be accessible. Ensure your choice aligns with the intended reach and visibility of your content.
Location: Squarespace videos are hosted on a dedicated video CDN:
video.squarespace-cdn.com, rather than on your domain. This differs from video files uploaded through the Link Editor, which are stored on Squarespace's static CDN.
Best Practices for Squarespace Hosted Videos
Do Not Use for Main Video Source: Squarespace is not designed as a primary video storage provider. Sharing the .m3u8 URL as a playing source can lead to playback issues if too many people watch your videos. Use the video only on your Squarespace page to avoid this.
Third-Party Players Required: HLS streams won't play with the default HTML video element; you'll need to implement a third-party player that supports HLS.
Creative Uses for Squarespace Hosted Videos
Advanced Playback Options: Implement your own video player with advanced playback options beyond what is supported in video blocks.
Allow downloading: with the direct URL you can allow user to download Squarespace video instead of watch it on your pages. This requires advanced custom code to implement though.
Lightbox Galleries: Turn Squarespace hosted video URLs into lightboxify URLs and display them in video gallery lightboxes. This feature is included into latest update of Lightbox Studio - premium Squarespace lightbox plugin.
Product video lightbox: Present your videos in product lightbox, along with zoom images to increase conversions.
I hope this detailed guide helps you better understand how to manage and utilize videos on Squarespace!