Proposal: Creating a Video Gallery in Squarespace Gallery Sections
This proposal outlines how to create a video gallery using Squarespace's gallery sections, addressing a common user demand for adding videos to 7.1 gallery sections along with images.
Currently, Squarespace 7.1 gallery sections do not natively support the integration of video gallery in Squarespace lightbox. Users have resorted to using the Classic Gallery block, which supports both images and videos, but this workaround is not ideal for those who prefer the newer gallery sections' design and functionality.
Insert videos in Gallery blocks
Problem
Include video gallery in Squarespace lightbox
Integrating videos into your gallery lightbox can significantly enhance user engagement and provide a richer browsing experience. Videos can convey more information, showcase products in action, and create a more immersive storytelling experience compared to images alone.
How Should the Video Be Displayed?
The video gallery in Squarespace lightbox should be displayed seamlessly alongside images. This ensures a cohesive and engaging user experience, allowing visitors to navigate through both images and videos without leaving the gallery interface.
Solution
How to Insert Videos into Gallery Sections
To insert videos into your gallery sections, follow these steps:
Prepare Your Video URL: Ensure you have the video URL ready. This could be from YouTube, Vimeo, or any other video hosting platform.
Use Lightboxify: By leveraging Lightboxify URLs, you can integrate videos into your gallery lightbox.
Set the Video Type: Add a new attribute to your video URL,
lightboxify-type=video. This attribute signals that the URL should be treated as a video within the lightbox.
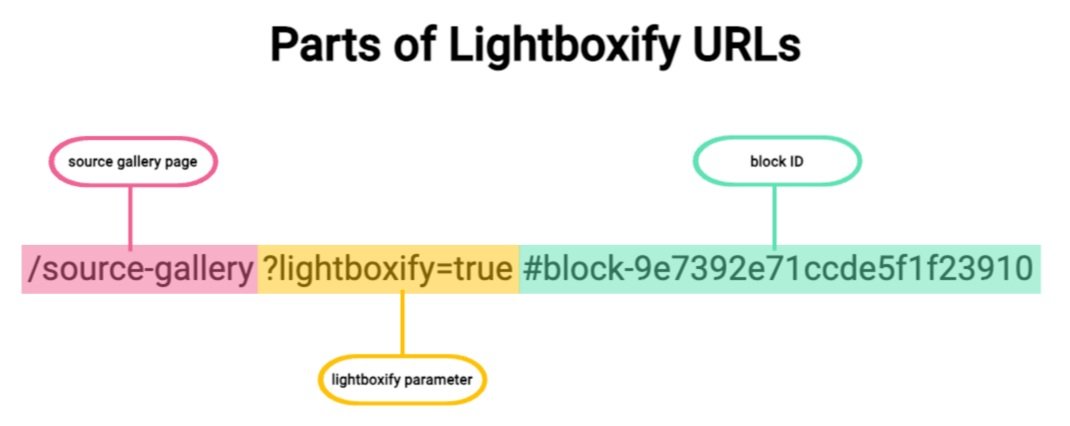
Example of Lightboxify URLs
By setting the lightboxify-type=video, the video will automatically become part of your lightbox gallery. This allows it to be displayed alongside images, providing a seamless multimedia experience.
Seting clickthrough URL
How to upload Videos to Squarespace
To upload videos to Squarespace and obtain their links for use in your gallery sections, you can use the following methods:
Method 1: Upload Video via Custom CSS Panel
Navigate to Custom CSS Panel:
Go to the Squarespace dashboard.
Navigate to
Pages -> Website Tools -> Custom CSS
Upload Video:
In the Custom CSS panel, click on the "Manage Custom Files" button (usually a small folder icon).
Click on the "Add a File" button and select your video file to upload.
Obtain Video Link:
Once uploaded, click on the video file in the Custom Files list, the URL will be inserted into Custom CSS editor
Copy the URL of the uploaded video file. This URL can now be used to embed the video in your gallery.
Custom CSS upload video
Method 2: Use Vimeo or YouTube Links
Upload to Vimeo or YouTube:
Upload your video to either Vimeo or YouTube.
These providers support URL params for changing the video settings
I can use this tool for URL generator
Obtain Video Link:
Once the video is uploaded, get the video URL from Vimeo or YouTube.
Conclusion
By leveraging Lightboxify URLs and setting the appropriate attributes, you can seamlessly integrate video gallery in Squarespace lightbox for 7.1 template version. This solution addresses the common user demand for multimedia galleries and enhances the overall user experience on your site.
Stay tuned for more updates on this feature, and feel free to leave comments or suggestions. If you have any specific needs or questions about integrating videos into your Squarespace site, don't hesitate to reach out!