Comparing Squarespace image sizes in various upload methods
When you upload an image to Squarespace, it is processed and stored by their content delivery network (CDN) service providers and served to clients via unique URLs assigned to them. However, there is more than one way to upload images, and the resulting Squarespace image sizes can vary based on these methods. Let's explore these differences in this post.
Types of Image Uploads on Squarespace
Asset Library Uploads
Optimization and Storage: Images uploaded to your blocks and content are optimized and stored in seven variants for responsive delivery.
Accessibility: These images can be accessed in the Asset Library.
Size Limits: The maximum file size is 20MB, but image dimensions are limited to 2500px in width. Images exceeding this width will be resized.
Resolution: With a maximum resolution of 120MP, the highest resolution you can upload is 2500 x 48000 pixels.
Processing: Since images are processed upon upload, the served image might not be the original file.
CDN Endpoint: Images are served using this CDN endpoint:
images.squarespace-cdn.com.
Asset image upload
CSS Custom File Uploads
Custom CSS Panel: You can upload custom files, including images, in the Custom CSS panel.
Size Limits: The file size limit is 20MB. Our tests indicate that images can be uploaded with their original size without any processing.
Resolution: You can upload images with any resolution as long as the file size is under 20MB.
CDN Endpoint: Images are served using this endpoint:
static1.squarespace.com.
Custom css image upload
Link Manager Uploads
Link Manager Panel: You can add links to Squarespace content, and the Link Manager panel allows you to upload files.
Size Limits: The file size limit is 20MB. Files can be served with a URL format like
/s/file.jpg.Redirection: This URL is a 302 redirection, with the origin being the same as CSS Custom files.
CDN Endpoint: Both CSS Custom files and Link Manager uploads are served using the same endpoint:
static1.squarespace.com.
Link manager image upload
Beside those methods, when you upload video asset to Squarespace, they will automatically generate a thumbnail variant of the video, we will not consider it in this blog.
| Feature | Asset Library Uploads | CSS Custom File Uploads | Link Manager Uploads |
|---|---|---|---|
| Optimization and Storage | Stored in seven variants for responsiveness | No optimization; original size maintained | No optimization; original size maintained |
| Accessibility | Accessible in Asset Library | Accessible in Custom CSS panel | Accessible in Link Manager |
| Size Limits | 20MB max, 2500px width limit | 20MB max, no dimension limit | 20MB max, no dimension limit |
| Resolution | Max 2500 x 48000 pixels | No resolution limit | No resolution limit |
| Image Processing | Processed upon upload | No processing | No processing |
| CDN Endpoint | images.squarespace-cdn.com |
static1.squarespace.com |
static1.squarespace.com |
| URL Format | Unique URL based on CDN | Unique URL based on CDN | Served with /s/file.jpg format (302 redirect) |
| Thumbnails Preview | Yes | Yes | Yes |
Benchmarking Squarespace image sizes and response times
When you upload an image to Squarespace, the way you upload it can significantly affect the file size and resolution. In this section, we will benchmark different upload methods using an image from Pexels. By comparing file sizes and resolutions, we can understand how Squarespace processes and serves images based on the upload method.
Original Image
File Size: 4.6MB
Resolution: 7358 x 4911
File size benchmarking
The table displays various Squarespace image sizes for each upload method.
| Upload Method | File Size | Resolution |
|---|---|---|
| Custom File Upload 🔗 | 4.6MB | 7358 x 4911 |
| Link Manager Upload 🔗 | 4.6MB | 7358 x 4911 |
| Image Asset Upload 🔗 | ||
| 2500w | 984kB | 2500 x 1669 |
| 1500w | 374kB | 1500 x 1001 |
| 1000w | 127kB | 1000 x 668 |
| 750w | 99.2kB | 750 x 501 |
| 500w | 48.1kB | 500 x 334 |
| 300w | 20.8kB | 300 x 200 |
| 100w | 6.4kB | 100 x 67 |
Explanation
As an image asset, the uploaded image is effectively resized and compressed, resulting in various smaller sizes. For example, the 2500w image is approximately 20% of the original file size. In contrast, the Custom File and Link Manager uploads retain the original file size and resolution, offering no compression or resizing benefits.
CDN benchmarking results
We conducted a CDN benchmarking test to compare the image delivery speeds of different Squarespace upload methods using Uptrends.com.
Since Custom files upload and Link manager upload are using the same storing and delivering techniques, we will test them as one
Here are the results for Europe and North America:
Test URLs
Explanation
Based on the benchmark data:
Image Asset Upload (2500w) shows generally faster and more stable response times across various locations.
Custom Files/Link Manager Upload consistently exhibits slower response times compared to Image Asset Upload.
Despite Custom Files/Link Manager Upload showing slower times, it remains relatively competitive given that the uploaded file sizes are 80% larger.
This suggests that Squarespace's CDN performance handles both types of uploads effectively, with Image Asset Upload having an edge in speed and stability, while Custom Files/Link Manager Upload performs admirably despite larger file sizes.
Considerations and Recommendations
Leveraging custom Files for full-resolution Images
Squarespace has optimized the balance between quality and speed when handling uploaded images. However, exploring alternate uses of image assets like Custom Files uploads increases flexibility and control over how your images are presented on the site. This can be particularly useful for several use cases:
Offering Full-Resolution Downloads: Providing original high-resolution files allows visitors to download and view images in their full detail.
Using Custom CSS or Code Injection: Injecting the image URL into custom CSS or code can enable alternate image displays, such as showing a different image on hover or in a lightbox.
Leveraging Lightboxify URLs: Upcoming updates to Lightbox Studio will allow you to show alternate images in a lightbox gallery. By using full-resolution images in the slide clickthrough URL, you ensure visitors can zoom in on the tiniest details, enhancing their immersive experience.
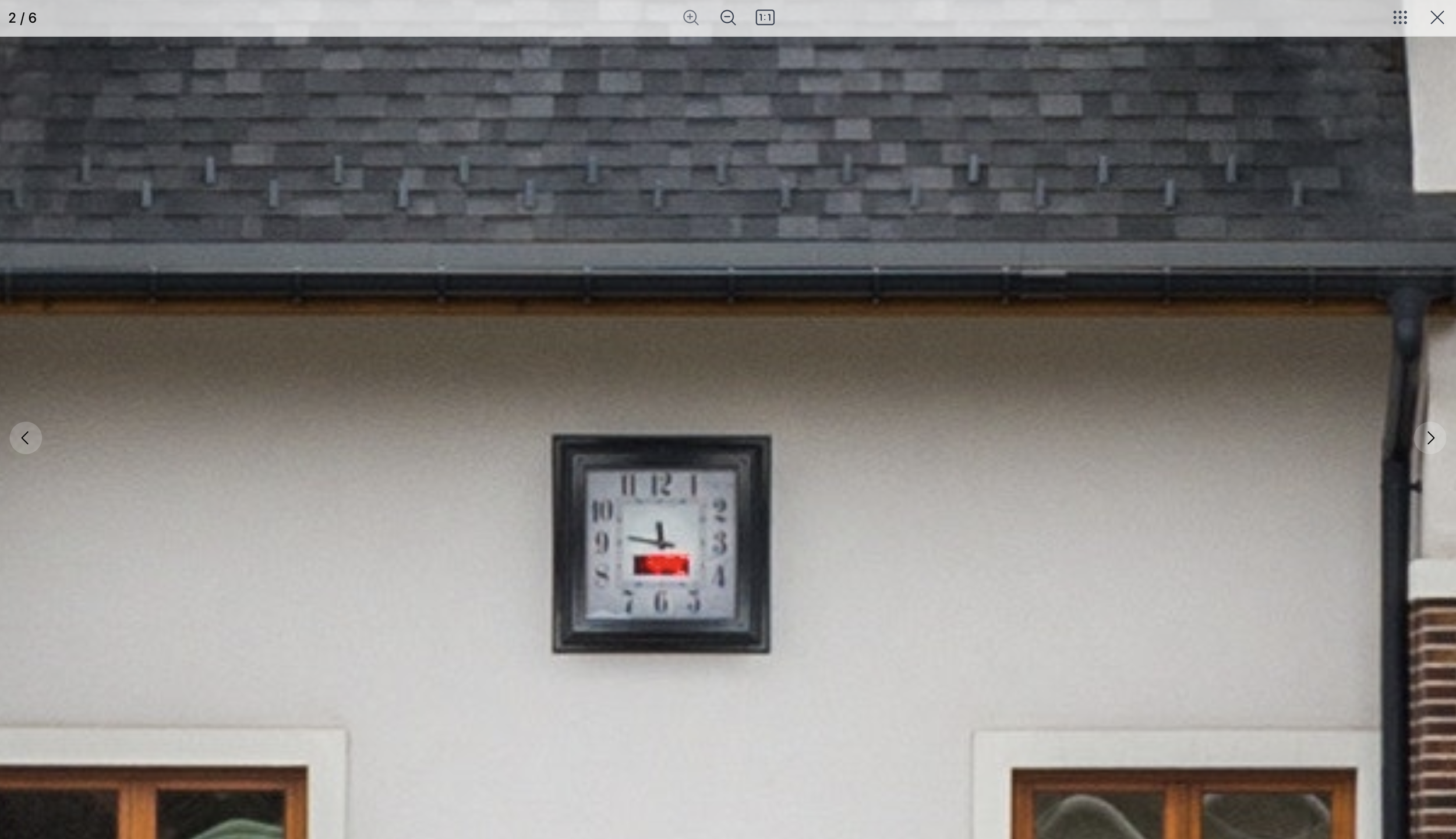
Below is a side-by-side comparison demonstrating how Custom Files uploads retain larger zoom levels and better detail than Image Asset uploads, which are limited to 2500w.
Some additional Considerations for Squarespace Image Sizes
Preventing Abuse: Always use Squarespace-hosted images within your site to avoid potential misuse or unauthorized access.
Balancing Quality and Performance: While displaying full-resolution images can be tempting, consider the file size and internet speed. Using too many full-resolution images can slow down your site and increase bounce rates, leading to a poor user experience. It's best to use full-resolution images in download links or lightbox displays where the high detail can be appreciated without impacting overall site performance.