Useful Lightbox features for Squarespace cartography websites
Whether you're a cartographer creating detailed geographic maps or a storyteller crafting intricate fictional worlds, showcasing your visual work online requires more than just a simple display. Maps are rich in detail and context, and presenting them effectively is essential for delivering the full experience. Lightbox Studio enhances your Squarespace cartography website by providing a dynamic, interactive way to engage viewers with your maps.
Squarespace cartography websites
Let's explore the essential features of Lightbox Studio that every cartographer—whether working with real-world data or fantasy landscapes—should consider.
Essential features of lightbox
1. Lightbox Zoom: explore the details
Maps are intricate, often filled with small but significant details that need close examination. Whether you're displaying a topographical map or a detailed illustration of a fantasy realm, Lightbox Zoom allows visitors to zoom in and explore these finer elements.
The zoom feature ensures that your high-resolution maps maintain their clarity even at close range, letting users view every line, label, and contour clearly. This feature is particularly useful for maps that contain essential geographic information or hidden narrative elements that require careful scrutiny.
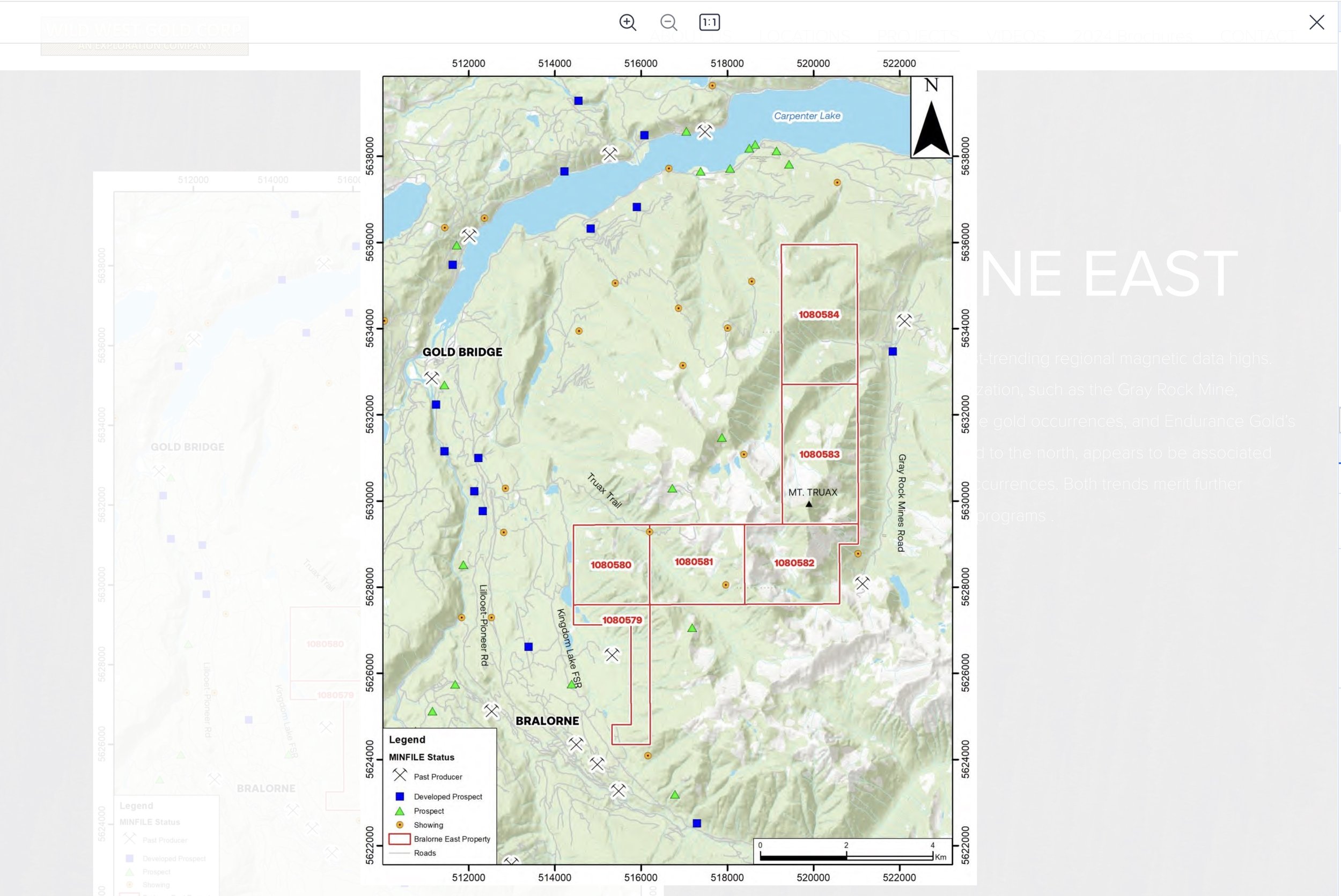
Lightbox zoom - Source: wildwestgold.net
Hi-Res zoom: maximizing image size for map display
When working with detailed maps, image resolution is critical for providing the best user experience. You should know that Squarespace limits uploaded images to a maximum of 2500px in width and a total resolution no larger than 120MP. While this limitation works well for most use cases, it can fall short for maps or any high-resolution images where zoom quality is paramount.
There are several ways to overcome this, for example, when author Jacob Dykstra published his fictional world map on mistsoftheruenstyr.com, the original image resolution was an impressive 10070 x 7643—far exceeding Squarespace's 2500px width limit. He then made a smart move by splitting the original file into a 4x4 grid of sprites, each 2500 x 1806, and displayed them in a lightbox-enabled grid. This allowed visitors to explore each region separately in the highest resolution possible while staying within platform’s limit.
While splitting your map into a gallery grid of map tiles is one way to showcase high-resolution images, Lightbox Studio offers a more streamlined alternative. By leveraging Image Lightboxify URLs, you can display a high-resolution image in a single lightbox, bringing a seamless experience for viewers.
2. Lightbox thumbnails: effortless navigation
When visitors explore a collection of maps or images, having an intuitive way to navigate through them is essential. Lightbox thumbnails allow users to preview all images in a gallery at once, providing a streamlined browsing experience. This feature is perfect for cartography websites, where multiple maps—whether showcasing different regions or a series of evolving landscapes—can be displayed in an organized and accessible manner.
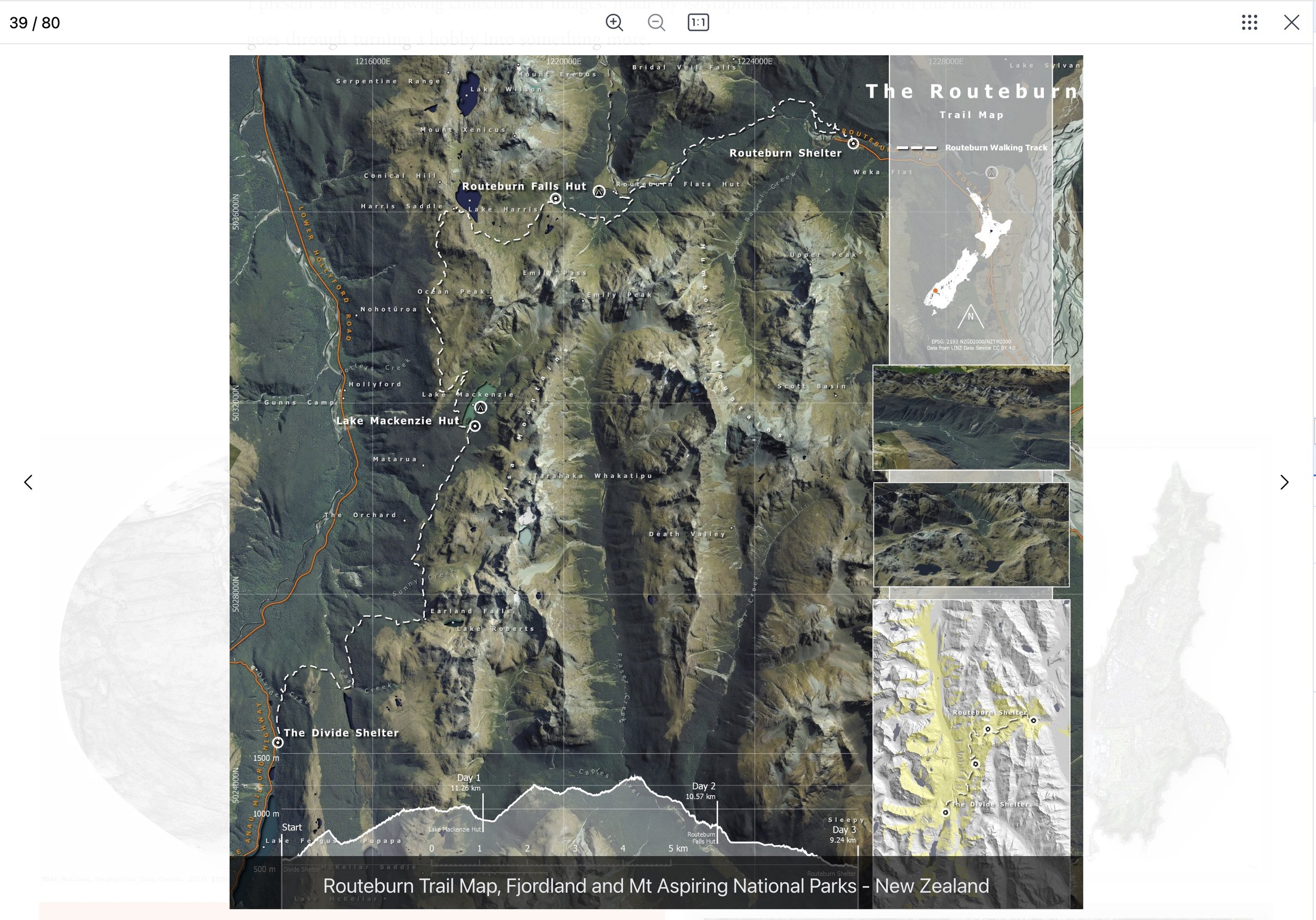
Lightbox thumbnails - Source: maphustle.co.nz
Pro Tip: Thumbnails are a great addition to most gallery layouts, but note that they aren’t available when using Lightbox Studio's Classic layout
3. Captions: Bring Context to Your Maps
Maps are full of meaning, but they often need text to explain key details or to tell the story behind the visual. Lightbox Studio offers full caption control, allowing you to add context to each image directly within the lightbox. Whether you want to explain geographic features, historical context, or narrative points from a fictional world, captions can enhance the viewer's experience.
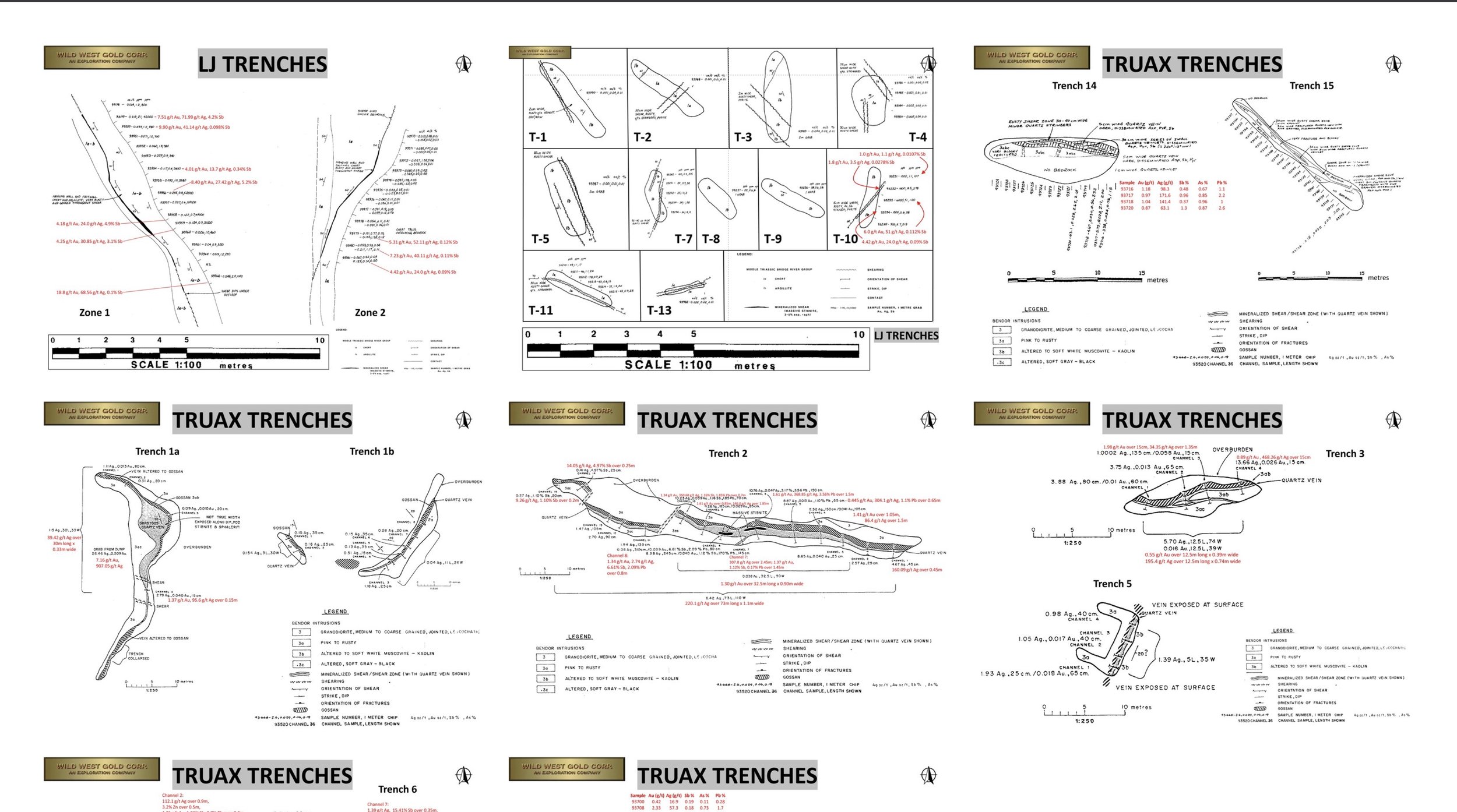
Lightbox captions - Source: maphustle.co.nz
You can choose whether captions appear over the map, below it, or only within the lightbox—keeping your main page uncluttered while offering additional information on click.
Pro Tip: Make sure to enable captions in the Squarespace Grid section to ensure that Lightbox captions work seamlessly with your maps.
4. Extend support: multi-gallery layouts
Unlike the standard Squarespace lightbox, which only supports Grid layouts, Lightbox Studio also supports Slideshow blocks, Slideshow sections, and Auto Layouts out of the box.
Grid gallery lightbox - Source: wildwestgold.net
Pro Tip: After installing and activating Lightbox Studio, ensure you toggle the lightbox option for your gallery to enable it.
Conclusion
Whether you're mapping real landscapes or creating fictional worlds, Lightbox Studio provides the tools you need to present your work in a way that enhances engagement and storytelling. From zoomable details to seamless image transitions with lightbox thumbnails, lightbox captions, and extend gallery layout support, Lightbox Studio ensures your cartographic website stands out.
Ready to enhance your map-focused portfolio on Squarespace? Give Lightbox Studio a try and let your visitors explore your maps in a whole new light.